ロゴ変更
プロジェクトのロゴを変更して切羽詰まった気分を一新したいルーザーの皆さんこんにちは。以前のロゴはとある方に発注して作成して頂いた物だったので、変更するのは忍び難かったのですが、昨年末からどうも思うようにいかない事が多く、停滞気味の状況に変化を加えるべくロゴを新しくしました。
(それに伴いブログのタイトル画像も変えました)
ファーストインパクトで乗り切るゲーム
Xでトレーラーが発表された時にかなり話題になっていたものの、本編発売後はそれほど取り上げられることが少なかったゲームを購入しました。

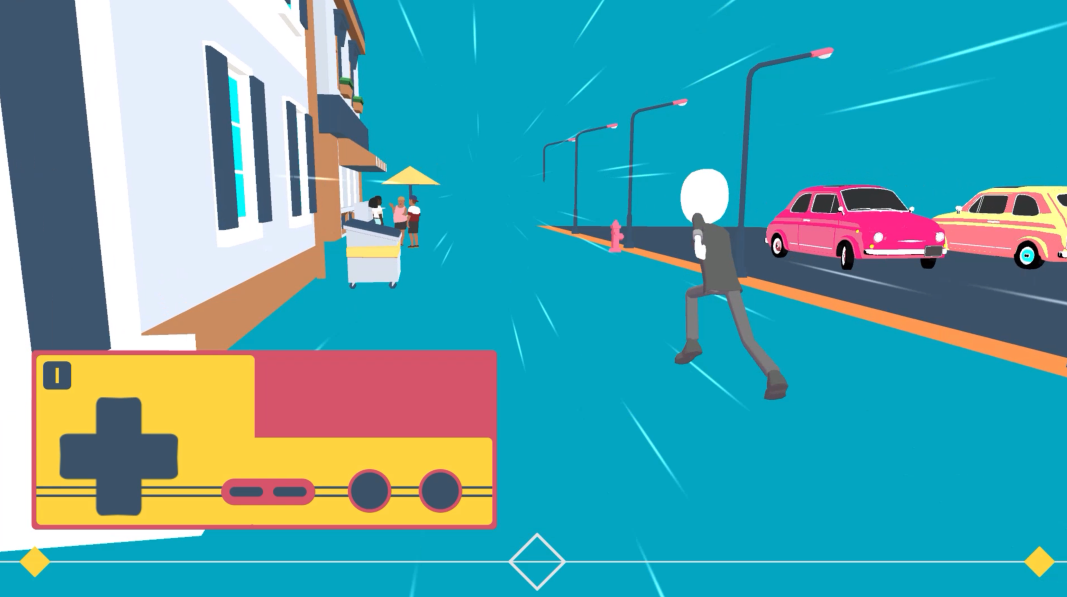
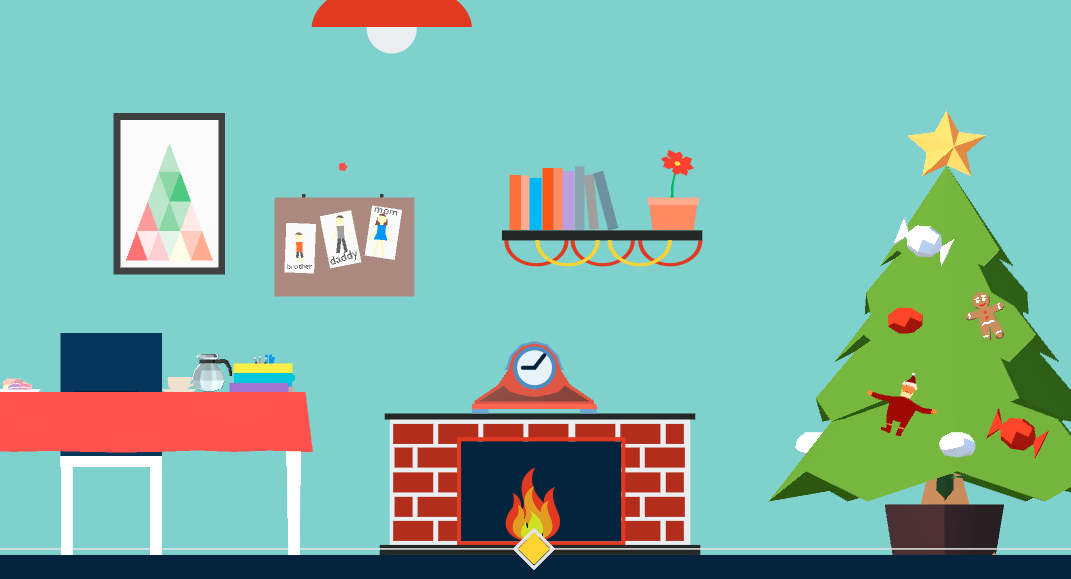
「写真をかざすと写真の中の世界が顕在化(3D化)する」というアイデアはパズルのメカニクスとして斬新でゲーム開始時のファーストインパクトは非常に大きいと思います。思わず「すげー」と声がでそうになるほど。
同じようなコンセプトのゲームで『Superliminal』というゲームがありますが、遠近感の錯覚を利用しオブジェクトの大小を変えることで解法を探す『Superliminal』と比べ、こちらは「2Dの写真で3D空間を上書きする」というメカニクスであるため、到達不能と思える場所には壁を写した写真をかざして足場を作る、数が不足しているアイテムは写真に映してコピーを作るといった、どちらか言えばストレートな考え方で正解に辿り着く問題が多い印象です。

この為、パズルの難易度的には低く、ゲーム後半でも詰まる場面は殆どありませんでした。ボリューム的にも3,4時間程度で終わってしまう為、人によっては物足りないものに感じるかもしれません。
とは言え、Steamのレビューでも「非常に好評」となっているように、「写真で空間を上書きする」というアイディアを可能な限り活かしてゲームに落とし込めており、徐々に難易度が上がっていくパズルに対して、それを解いた時の爽快感は終盤まで落ちる事はありませんでした。
3,4時間程度で終わるボリュームの少なさも、逆に言うと「写真で空間が上書きされる」という最初の驚きを超えるような事象は最後まで起きないので、このクリア時間程度で終わるのが丁度良い塩梅なのかもしれません。
VContainerとMVPパターン
前回の記事でUnityでDIコンテナを実現するアセットVContainerを紹介しました。
その具体的な利用例として最も最適なのがMVPパターンによる実装だと思います。
MVPパターンとはデザインパターンの一種で、ザックリ説明するとPresenterという仲介者を挟むことでプロジェクトの内部処理(Model)と表示処理(View)との依存関係を無くそう、という設計思想になります。

上の図では事務処理を行う部署(Model)とプレゼンテーションを行う部署(View)は互いの仕事に全く関与せず、それを仲介する部署(Presenter)を通してデータのやり取りを行っています。こうすることで、たとえどちらかの部署に大きな内部変更があったとしても、もう一方の部署の業務には影響を与えることが無くなります。
これよりModelとViewとは互いの依存関係は無くなりますが、逆にこれらを仲介するPresenterはどうしてもModelとViewに依存する形となってしまいます。
そこでVContainerを利用すればPresenterもModelとViewに依存しない形として実装することが可能となります。
サンプルプロジェクト
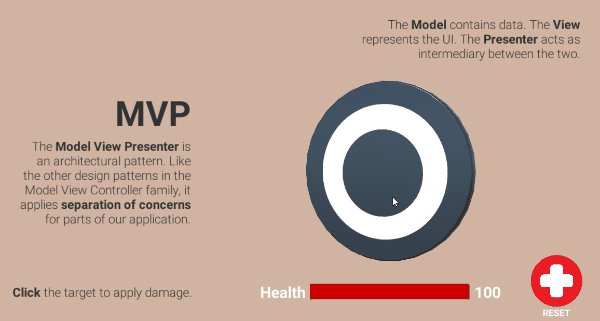
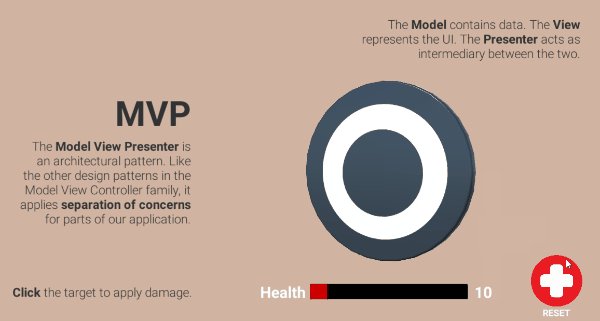
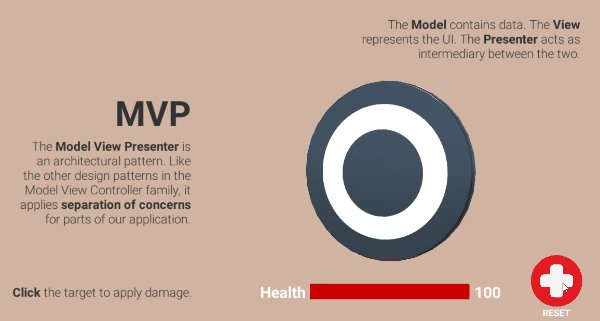
今回はUnity公式からデザインパターンの学習用としてリリースされているサンプルプロジェクトを使って見たいと思います。
こちらにMVPデザインパターン用のシーンがあります。

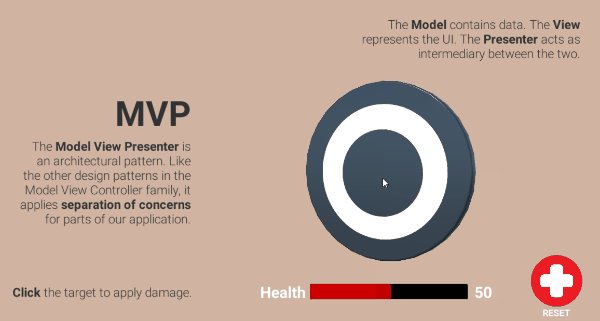
このシーンでは画面中央の的に対してマウスをクリックすると画面下部のHealth値とそれを示すバー(スライダー)が減っていきます。

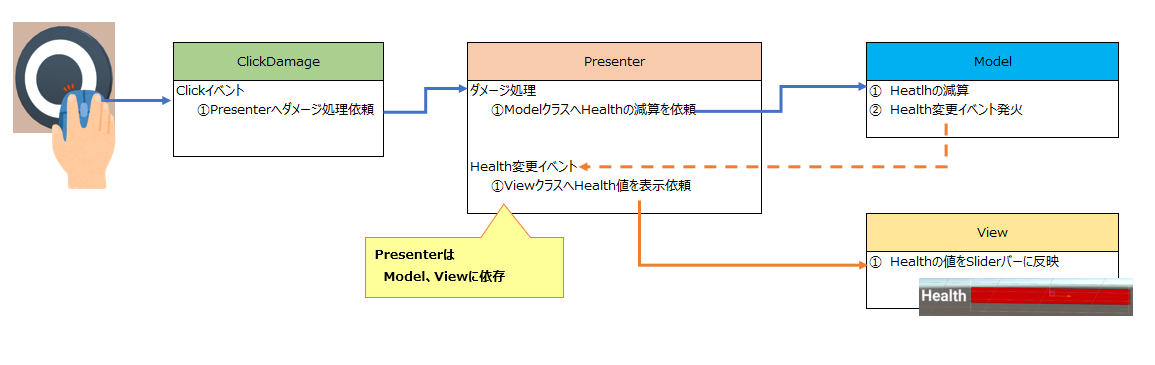
これはマウスの入力(Clickイベント)を受け付けると
- Presenterに対してHealthの更新を依頼する
- PresenterはModelに対してHealthの減算を依頼する
- 同時にPresenterはModelが発行する更新ベントの受け手に登録
- ModelがHealthの減算を行い、更新イベント発行
- イベントを受けたPresenterがViewへ表示の更新を依頼
という順序で処理が行われます。

上図でもわかる通り、現状ではModelとViewは互いに疎結合ですが、PresenterはModelとViewに依存しています。
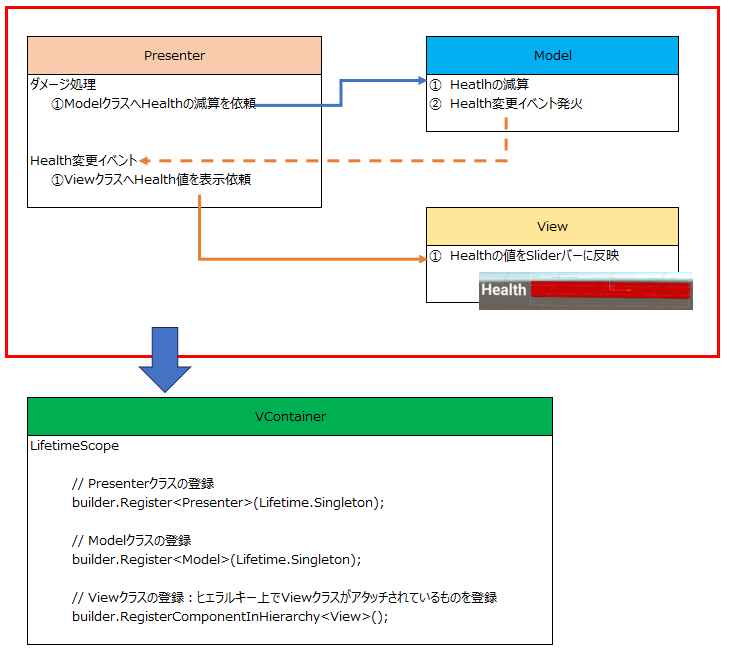
VContainerを導入
ここでVContainerの登場です。

まず事前準備としてPresenterは参照しているModelとViewのインスタンスをコンストラクタの引数に設定してVContainerから受け取れるようにします。

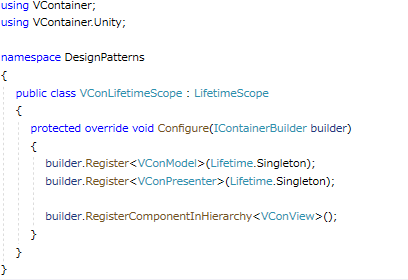
次にVContainerのLifeTimeScopeを継承したクラスを作り、その中でPresenter,Model,Viewを登録します。

各クラスの登録は必ずConfigureメソッド内で行いますが、登録に用いるメソッドはPresenter,ModelとViewで異なります。
Model、Presenterはそれぞれシーン内で一意で良いため、「Lifetime.Singleton」というオプションをつけて登録(Register)します。
Viewは、シーン内に存在するスライダー(Viewがアタッチされている)が処理の対象となるため、ヒエラルキー内でViewクラスがアタッチされているオブジェクトを探して登録する必要があります。この為、登録には「RegisterComponentInHierarchy」を使用します。
ここまで実装出来たらVContainerへの登録は完了したので、後はマウスクリックの入力を受け付けたタイミングでVContainerから取得したPresenterクラスへHealthの更新を依頼して処理を実行します。

■実装例


おわりに
VContainerの使用例の説明を行いました。
DIコンテナを導入することでSOLID原則に沿った綺麗な設計を行うことが出来る事が分かった思います。
とはいえ、このパターンを実装すれば色んな問題が解決する、というわけではないので導入前にはプロジェクト内のどの場面で利用できるのかきちんと整理する事が重要です。
宣伝
数学的脱出ゲーム「W.T.」早期アクセス版リリース中です。
歯ごたえのある脱出ゲームとなっているので腕に自信のある方のチャレンジ、お待ちしております。