新入社員
今年はコロナ禍により仕事はテレワーク中心になり、大規模な会議や飲み会は開かれず仕舞いだったので、顔も名前も覚えていない新入社員がいつの間にか辞めていた皆さんこんにちは。急に退職のお知らせメールが廻ってきてビックリ、自己紹介された記憶もないです。来年はどうなるんでしょうか。
Puchメソッド

上の動画はDOTweenのDOPunchPositionを使ってオブジェクトを左右に振動させたアニメーションです。
このようにPunchとは指定された値とその反対方向の値の間(100なら100~-100の間)を減衰しながら振動して元の値に戻る、というTweenを行うときに使用します。
主にオブジェクトのTransformに対してDOPunchPositionやDOPuchScale,DOPuchRotateを使うケースが多いかと思いますが、staticメソッドとしてPunchメソッドも用意されており、このメソッドではプロパティの値を指定した値の間で増減させることができます。
DOTween.Punch(getter, setter, Vector3 direction, float duration, int vibrato, float elasticity) getter:プロパティの値をトゥイーンに返すデリゲート setter:プロパティの値をトゥイーンに設定するデリゲート direction:パンチの方向と強さ duration:トゥイーンの持続時間 vibrato:パンチの振動数(省略可) elasticity:後方にバウンドする時の開始位置を超える量。0を指定すると開始位置と減衰方向の間でのみ振動します。(省略可)
下の場合はmyVectorの値が(100,100,100)~(-100,-100,-100)の間を2秒間減衰しながら振動します。
// Punch upwards a Vector3 called myVector in 2 second DOTween.Punch(()=> myVector,
x=> myVector = x,
new Vector3(100,100,100),
2);
実際に動作させてみると・・・

早くて分かりづらいですが、振動中のベクトル要素のX,Y,Zは全て同じ値となっています。
では、directionで指定するVectorの値を(100,200,300)とX,Y,Zで異なる値にした場合はどうでしょう。

これも早くて分かりづらいのですが、振動中のベクトル要素のX,Y,Zはdirectionで指定した値の比と等しい値となっています。
どうやらPunchメソッドではX,Y,Zそれぞれでランダムな値で振動する、という事はないようです。
ではなぜPuchメソッドについて調べたかというと、現在製作中のゲーム内で一人称視点のカメラが振動するような演出を加えたかったからです。
画面効果に使う
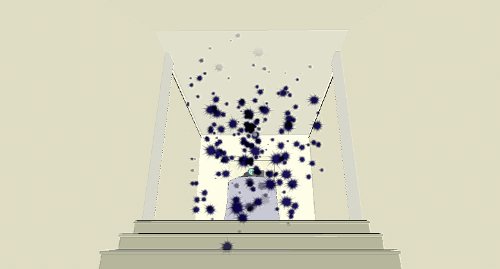
当初はカメラそのものをDOPunchPositionで動かそうと考えたのですが画面酔いを起こしそうになるのと、Tween中のカメラ操作の影響が面倒だったのでカメラを動かすのではなく、ポストエフェクトを使って色収差のズレを振動せることにしました。
色収差ついては以前ブログの記事にも書きましたが、画面の色成分(RBG)をそれぞれずらして表示するというエフェクトです。
上の記事では「Fast Chromatic Aberration」(注)というアセットを使用して色収差のエフェクトを実装しています。
このアセットではRGBそれぞれで色ずれの量を指定することができるので、Punchメソッドを使って振動させたVectorの値をRGBそれぞれに指定するようにしました。

どうでしょう。画面そのものは動いてませんが色ずれの量が変動することで画面全体が揺れているように見えると思います。
今回はPunchメソッドの使用例の紹介でした。
(注)このアセットはバージョンアップにて魚眼レンズ効果も追加されており、現在のところ、その効果を0にすることができない(画面端が必ず歪む)ようです。そのため色収差のみのエフェクトを期待する場合は注意が必要です。