PSVR
給付金でPSVRを購入し、ウキウキでSkyrimVRをPlayしてみたら開始5分でVR酔いして以後全く手を付けていない皆さんこんにちは。
走りながらジャンプしてドラゴンから逃げろとか無理ゲー、着地と同時に吐き気を催します。
脱出ゲーム
そんな訳でPSVRではもっぱらBeatSaberを楽しんでいるわけですが、そんなゲームの誘惑に惑わされながらも、夏に向けたゲーム制作のほうも(それなりに)進んで言います。
このブログでも記事にしていますが一人称視点で進む脱出ゲームになる予定です。

このゲームは一から作っているわけでなく、フレームワーク的なアセットを購入してそれをベースに作成しています。
それが「First Person Narrative Adventure + Complete Puzzle Engine」(長いので以後、FAに略)
このアセットについても当ブログで数回にわたって記事にしています。
【Unity】アドベンチャーゲームできるかな - 原カバンは鞄のお店ではありません。
【Unity】アセット:First Person Narrative Adventure を使ってみよう(その1) - 原カバンは鞄のお店ではありません。
【Unity】アセット:First Person Narrative Adventure を使ってみよう(その2) - 原カバンは鞄のお店ではありません。
【Unity】アセット:First Person Narrative Adventure を使ってみよう(その3) - 原カバンは鞄のお店ではありません。
ざっくりというと一人称のAVGに必要な機能が殆どすべてそろったアセットなのですが、名前に「Complete Puzzle Engine」をあるように、AVGとしての機能だけでなく、ゲーム内で使用できるパズルゲームがPrefabとして提供されています。(40種類のバリエーション)
このパズルゲームはゲーム空間にDragするだけで直ちに使用できるようになっており、パズルを解き始めるときにカメラが寄ったり、パズルの解読と他のイベントとを連動させたりすることできる優れもの、これをステージ内の彼方此方に配置しておくだけでそれなりのAVGが作れちゃいます。

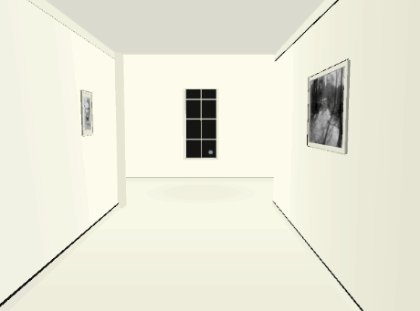
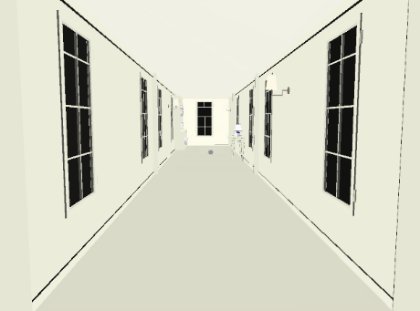
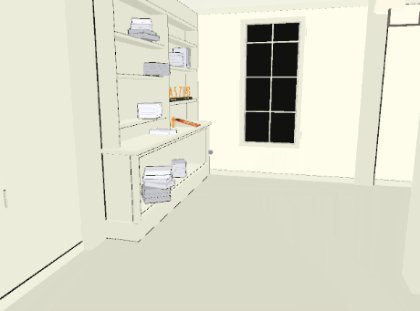
アセットのデモシーンの一部
とは言え、一端のゲーム制作者としては提供されたPrefabをそのまま使うのは何となく気が引けて、少しはカスタマイズしたもの、できればオリジナルのものを使いたいと思うもの。
カメラが寄ったり、オブジェクトをピックアップしたり、他イベントと連動させたりする機能は実装が面倒くさいのでそのまま使って、パズル部分だけをオリジナルなものにしたい。
オリジナルのパズル
というわけで、今回はこのFAでオリジナルのパズルを作る手順の紹介。まぁ、このアセットを使っていない方には全然関係ない話だったりするのですが、私自身が後から手順を見返すために(よく忘れるので)この記事を書いています。
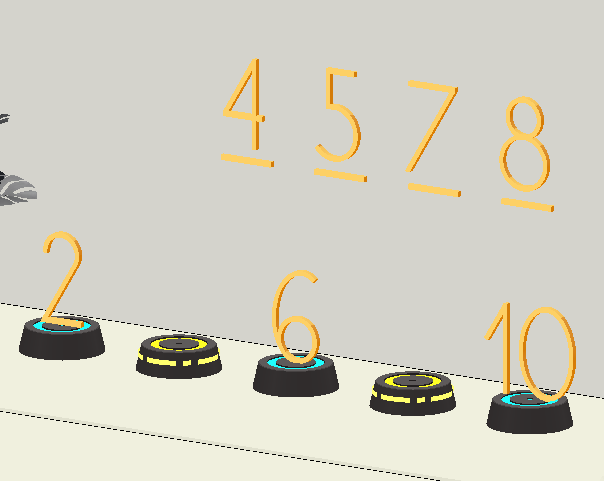
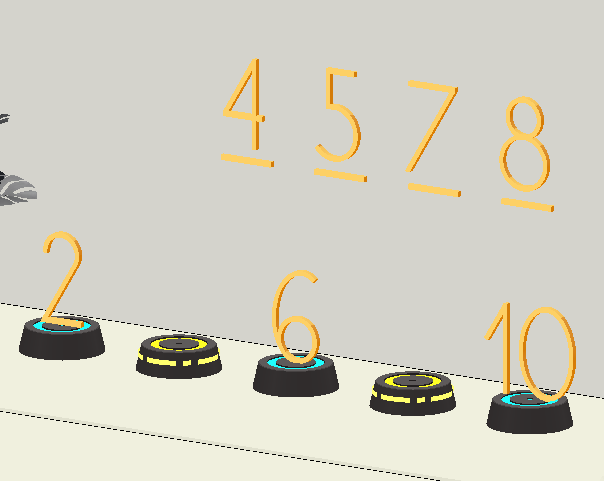
目標は下図のような、並んだ数字の空いている箇所に法則が合致する数字を埋める、というパズルを実装すること。

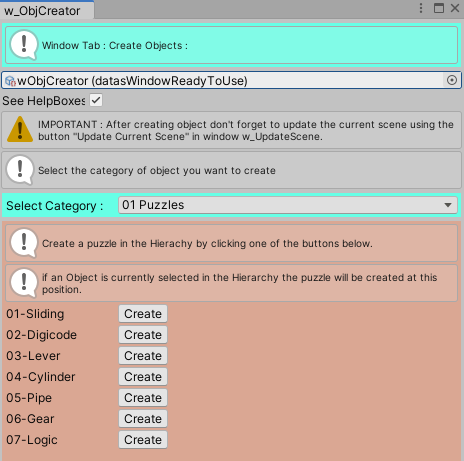
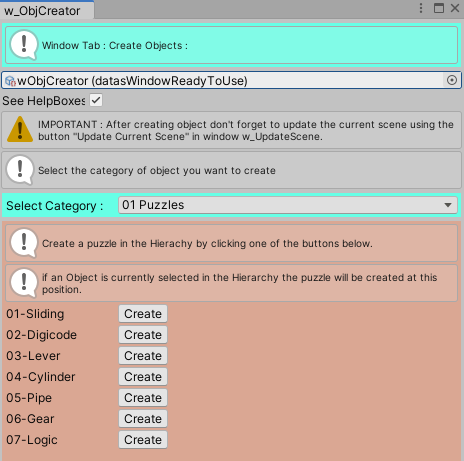
最初にTools → AP → Object Creatorを選択してObjCreatorのウィンドウが開きます。
Selection Category欄で「01 Puzzles」を選択して作成するパズルの種類を選びます。

選ぶことができるのは以下の7種類
- Sliding:いわゆる15パズル、パネルをスライドさせて並べるパズル
- Digicode:数値表などを使って導き出したパスワードを入力するパズル
- Lever:レバーのON/OFFを切り替えて全てのランプを点灯するパズル
- Cylinder:シリンダーを回転させるタイプのパズル、パズルというか鍵っぽい
- Pipe:パーツを回転させて通り道を繋げていくパズル
- Gear:ギアの組みあわせをつくるパズル
- Logic:オブジェクトを正しいパターンに揃えるパズル
この中で「Logic」を選択してCreateボタンを押下します。
ロジックパズル
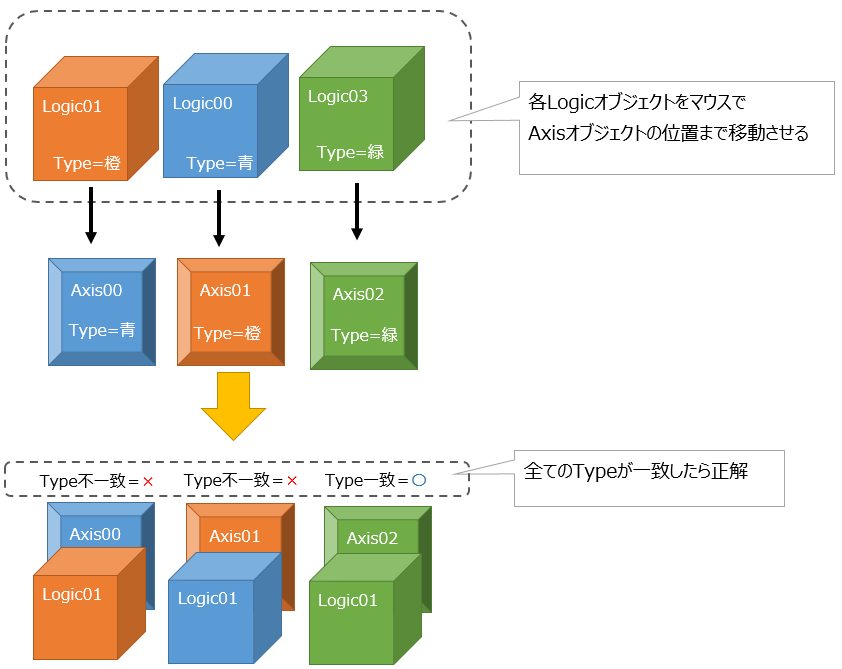
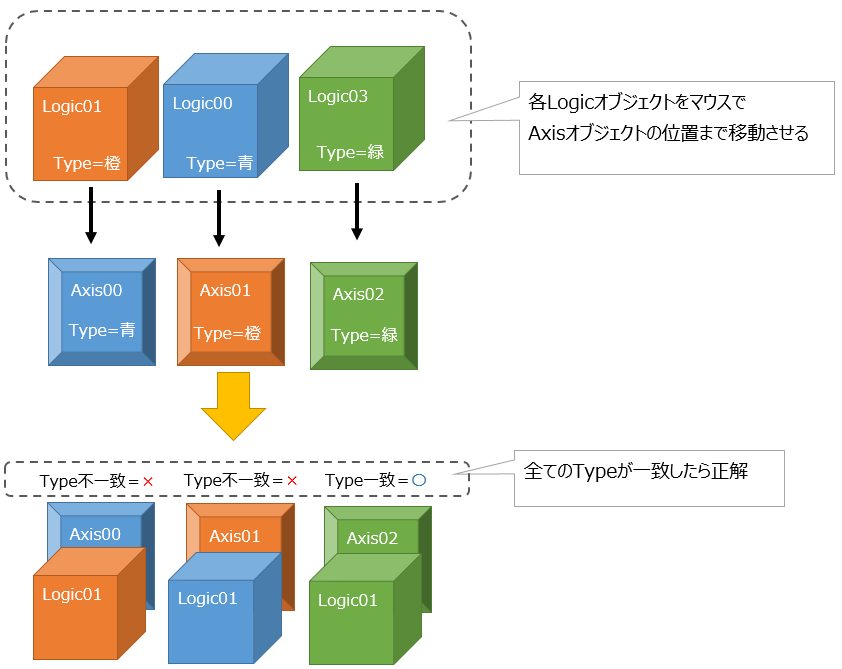
作成したロジックパズルとは上でも書いたように、配置されているオブジェクトから正しいパターンに合わせて揃えるパズルです。
このパズルは、まずロジックパズルには動かして並べる子オブジェクト(logicsxx)と、そのオブジェクトの配置場所を表す子オブジェクト(Axisxx)があり、logics側のオブジェクトをAxisオブジェクトの位置へ移動、その二つのオブジェクトの属性(Type)が一致した場合、正しいパターンだと認識させる仕組みです。

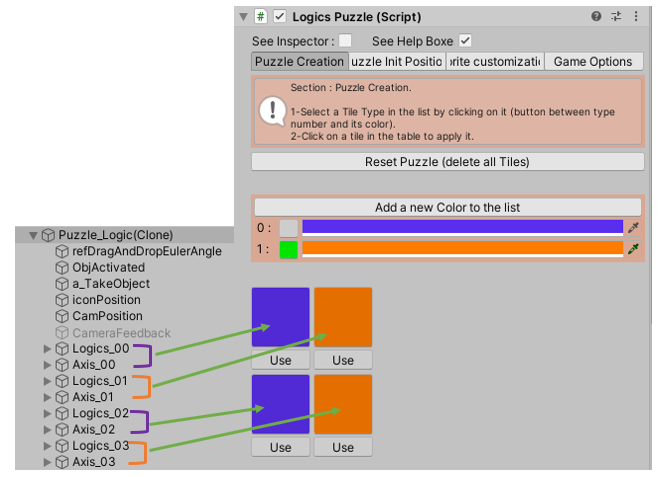
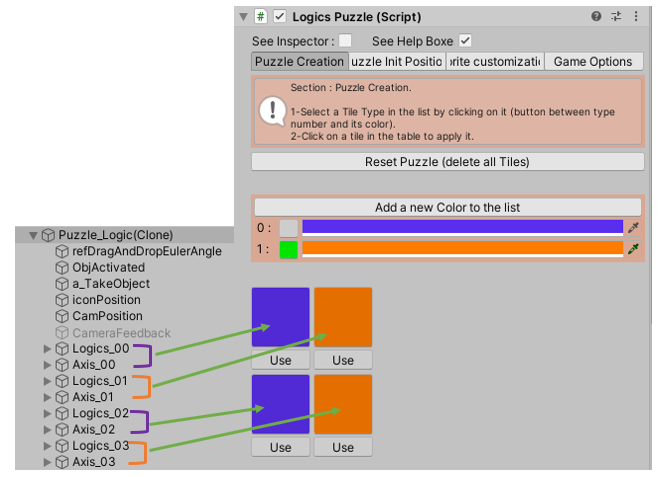
この正解のパターンはLogicsPuzzleコンポーネントで設定することができます。

色々とごちゃごちゃしていますが、色のついた四角形の部分が正解のパターンを示しています。
各四角形はロジックパズルで並べ替える各オブジェクトと関連付けられていて、図の場合だと左上から順にNo0からNo3の子オブジェクトを表しています。

ロジックパズルの子オブジェクト(logics00~logics03,Axis00~Axis03)が各四角形と関連付けられている。
四角形の色は属性(Type)を示していて、四角の上方にあるtype欄から選択して設定します。

type欄でtypeを選択して、四角形をクリックすると選択したtypeが設定される。
オリジナルパズルに適用
ロジックパズルを作成して正解のパターンを設定したら、動かす各数字のオブジェクトを各logicオブジェクトの子オブジェクトとします。
そして、Axisオブジェクトを並べる場所に設定します。

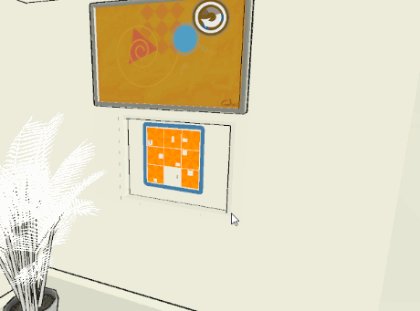
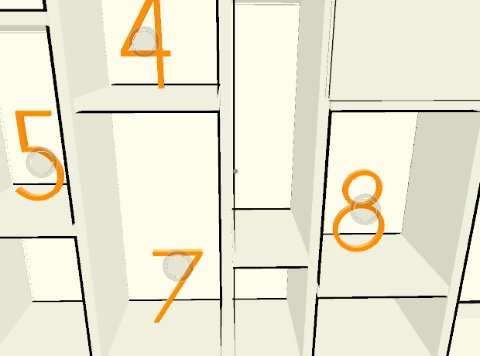
設置後の状態
今回の場合は、並べる候補は4つ(4,5,7,8)なのに正解は2つ(4,8)となっています。5と7の数字はフェイクです。
このようなときはLogicsPuzzleコンポーネントでFakeを設定することでパズル解読の成否判定から除外させることができます。
ここまでの設定が完了するとオリジナルパズルが出来上がります。
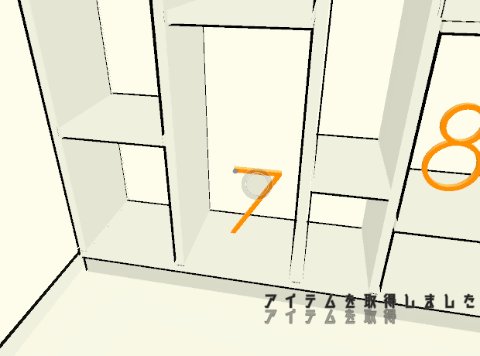
実際動かしてみるとこんな感じ

パズル開始でカメラが寄って行ったり、オブジェクトを選択すると拡大されたり、配置場所にアイコンが表示されたり等の動作はFA側で実装されているのでこちら側では特に何もしていません。
設定が色々と面倒くさいですがコーディング不要なのは良いですね。あとはこの手順を忘れないように・・・