インディゲームイベント・・・って楽しそう
先週末はインディゲームの一大イベント"BitSummit"が京都で開催されたそうで、Twitter等にはイベントの盛況が数多く投稿されていました。
私もいずれはそんな大きなイベントに参加できるようになりたいのですが、現状ではお金も時間もコミュ力もないし、互いをハンドルネームで呼び合う文化にも慣れていないので、今は力を蓄える時期だと考えて頑張りたいと思います。
六角形にロマンを感じる
まぁそんなことはさておき、大戦略や三国志等にはまった世代の嗜好として、どんなジャンルのゲーム画面でも継ぎ目の無い綺麗な世界(マップ)を見たときより、六角形のタイルで敷き詰められたマップを目にしたときの方がワクワクするというか、なんとなくロマンを感じます。

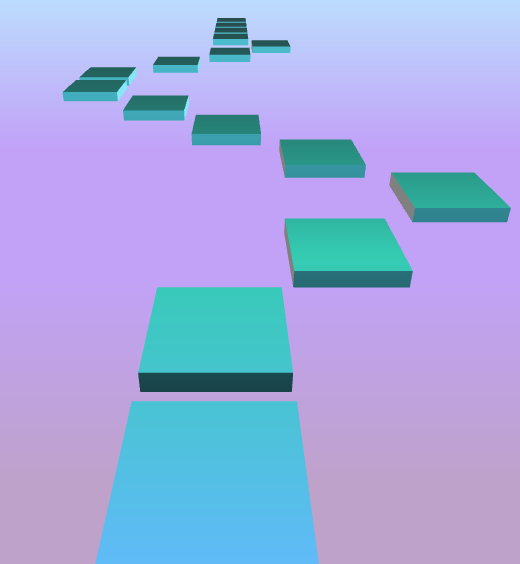
こんな感じのマップとか、六角形のタイルが並んでいるだけで面白そうに感じる。
なので、次回作ではHEX(六角形)マップを取り入れたゲームにしたい=オブジェクトをHEX(六角形)座標系に沿って並べる必要がある、ということで、HEX(六角形)マップでの座標の計算にチャレンジしてみました。
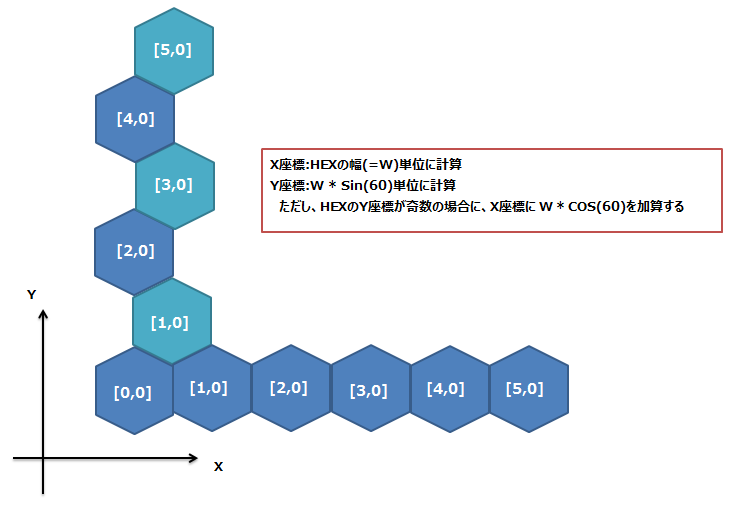
HEX座標を直交座標に変換する
HEXマップの基本的な考えとして、隣接する各HEX同士の距離は必ず等しくなります。

ということは、上図の場合だとX方向に並んだHEXはHEXの幅の等間隔で並んでいるのでX方向の座標計算は難しくないですね。
ただ、Y方向の座標は三角関数を使って計算する必要があります。
また、Y方向に並んだHEXは互い違いにX方向にズレて並ぶので、そのズレも計算する必要があります。

まぁ、高校レベルの数学の知識があれば難しい話しではないのでしょうが、ただ、直交座標系から見えればY方向のHEXはジグザグに並んでいるので、前述したX方向のズレは一つおきに考慮する必要があります。面倒くさい。

上図の考えをコーディングするとこんな感じ
/// <summary> /// HexGrid座標からローカル座標へ変換 /// </summary> /// <param name="hexPos"> HexGrid座標</param> /// <returns>ローカル座標</returns> public Vector3 Cal_HexPosToViewLocalPos(Vector2 hexPos) { // Y方向高さ Hex_Height = Hex_Width * Mathf.Sin(60.0f * Mathf.Deg2Rad); // X方向のずれ Hex_Adjust = Hex_Width * Mathf.Cos(60.0f * Mathf.Deg2Rad); float grid_X = Hex_Width * hexPos.x + Hex_Adjust * Mathf.Abs(hexPos.y % 2); float grid_Y = Hex_Height * hexPos.y; return new Vector3(grid_X, grid_Y, 0.0f); }
では、実際にこの関数を使って六角形のオブジェクトを並べてみよう。
実際に並べてみる

おお、案外上手くいっている!
あとはコレをどうやってゲームに落とし込むかで。。。