長くなるのでいきなり本題
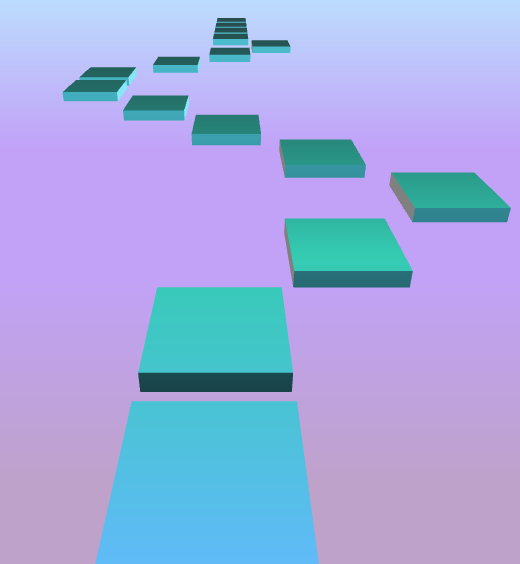
例えばMonument Valleyのような、ローポリでシンプルだけど凄くお洒落な画面を作りたい場合、非常に助けになるアセットが今回紹介する『Color Box - UV Free Unlit Color Gradient Shader』(以下、ColorBox)だと思います。
前回の記事でも紹介したのですが、このシェーダーではテクスチャを必要とせずに3Dモデルに色づけをすることができ、私もUnityroomで公開した『Geometry Drop』でこのシェーダーを使用しています。

もちろん、3Dモデルに色をつけるだけなら標準のシェーダー(例えばStandardシェーダー)でもテクスチャ無しで色を指定することは可能です。
ですがその場合、3Dモデルの全ての面が一律で塗りつぶされ、シーン内の光源(ライト)の影響によってその濃淡が表現されます。

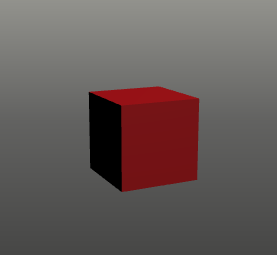
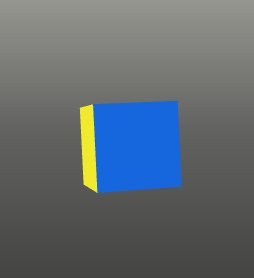
Standardシェーダーで赤色を設定したCUBE
ColorBoxを使用すると光源の影響を受けることなく、自身の指定した濃淡での色づけが可能なため、単に赤一色だとしても3Dモデルをお洒落に表現することがきます。

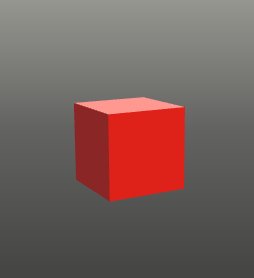
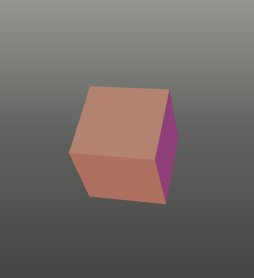
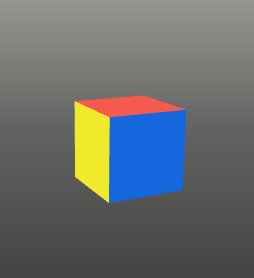
ColorBoxシェーダーで赤色を設定したCUBE
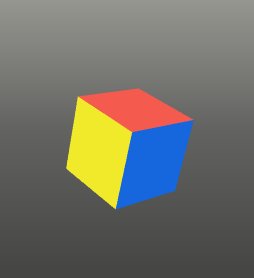
上の図では同じ赤色でも薄い赤を上面に、正面と左面にそれぞれ濃さの違う赤色を指定して、それをフラットに塗りつぶしています。

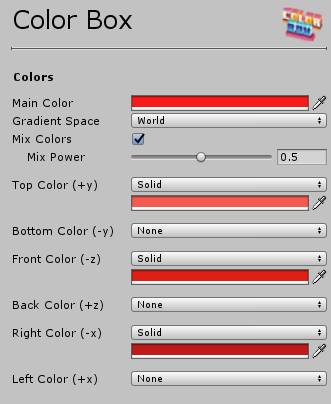
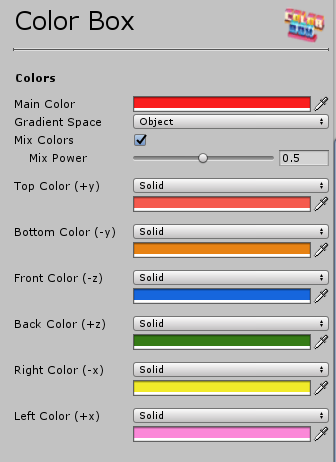
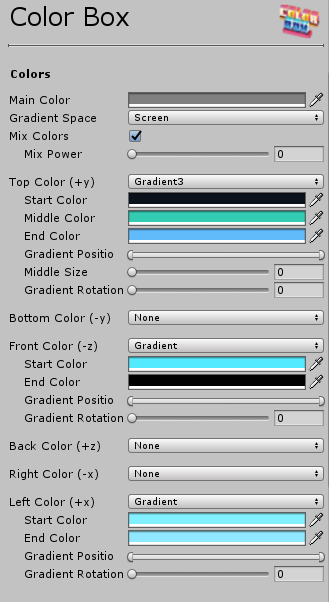
ColorBoxシェーダーの設定
ここで注目してほしいのは「Gradient Space」という項目、これは色付けを行うための座標系を指定する項目です。
World座標系による色づけ
ColorBoxシェーダーでは色付けの座標系を
- World:ワールド座標
- Object:オブジェクト(のローカル)座標
- Screen:スクリーン(からの見た目)座標
- Camera:カメラを起点にした座標
から選んで指定することができます。
上記の設定の中ではGradient Spaceの項目がWorldになっています。
これは色付けの方向を「ワールド座標での右(X方向)、上(Y方向)、正面(Z方向)」を指定しています。
この場合、3Dモデルが回転しても色付けの方向は一定(変わらない)なので、その方向からライトを当てたかのような表現になります。

上の動画の通り、回転しても色の位置は変わらず、上方向の面が明るい赤、左方向の面が暗い赤、になっていることが分かります。
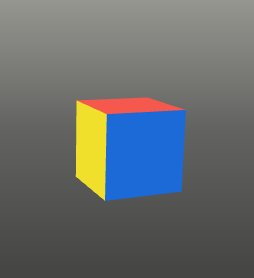
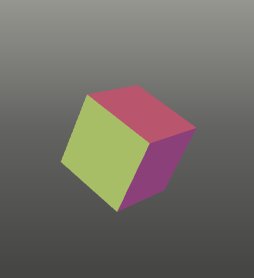
もっと分かりやすくする為に、同じ赤色ではなく各面でそれぞれ違う色を指定した場合の動画も作ってみました。

こんな感じ、World座標系指定を指定すると、3Dモデルの向きに関係なく色付けが行われることが分かります。
では、3Dモデル自体に色付けをしたい場合はどうするのでしょうか。
Object座標系を指定した場合
その場合は、Gradient Spaceに「Object」を指定します。
Object座標系を指定した場合は、対象となる3Dモデルを基準としたローカル座標での方向指定となるので、モデルの指定した面に色付けが固定されます。
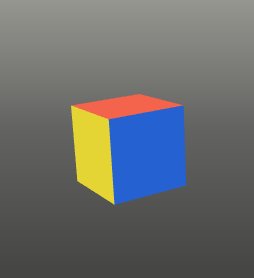
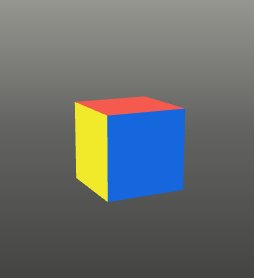
先程と同じ色指定でGradient Spaceの項目だけを「Object」に変更すると、

こんな感じになります。
各面に指定した色が固定されるため、当然、3Dモデルが回転しても各面の色が変わることがありません。

ColorBoxシェーダーの設定
Screen座標系を指定するケース
Screen座標系の指定は一見するとWorld座標系を指定した場合と大きく変わることが無いかもしれません。
ただ、複数の3Dモデルを並べて、それらを(スクリーン上)一律にグラデーションを掛けたい場合、この座標系指定が役に立ちます。
具体的には奥行き方向に並んでいる3Dモデルに対して、手前の3Dモデルは明るく、奥にいくほど暗い色で表現したい場合、わざわざマテリアルを分けたり、色を変えたりすること無く、一つのマテリアルで実現することができます。

こんな感じ。並んでいるオブジェクトは全て同じマテリアルを使用しています。
ColorBoxシェーダーの設定は以下のように行います。
上方向(Top Color)のグラデーション設定でStartで暗めの色、Endで明るめの色を指定しているのに注目してください。

この他にも色んな機能がある
今回は色付け座標系の機能について紹介しましたが、ColorBoxシェーダーには他にも
- 塗りつぶし方法を「単色」か「グラデーション」か指定可能
- グラデーションの塗りつぶしの回転
- グラデーション位置のコントロール
- アウトラインの表示
等々の機能があり、一回の記事では紹介しきれません。
また、最初に「光源の影響を受けることなく」と書きましたが、Receive / Cast Shadowの指定やライトマップのサポートも可能なので使い勝手は非常に良いと思います。お洒落な画面作りにはもってこいですね。
あとは使う人間のセンス次第ということで・・・