急に暑くなる
5月なのに30度以上の気温になるとか聞いてない。日差しも強いので車を運転していると顔だけが日焼けして鼻とか目の周りが真っ赤になってる皆さんこんにちは。顔を洗っているとヒリヒリして痛いです。
さて、当プロジェクトのゲームアプリ「Dull Things No Life」は残念ながらIndie Game FestivalのTop20に選出されなかった為、プレゼンテーション用の資料を作る必要もなくなり、不本意ながらもプロジェクト作業はこれで一段落となります。
なのでブログのネタも尽きた状態なのですが、何かしら書こうと色々探していたら、毎度お世話になっている「Unity AssetStoreまとめ」さんで面白そうなアセットが紹介されていました。
で、今回はそのアセットの導入をしてみたお話
UIWidgetとは
ここ最近、アプリ系界隈で話題に上がっているフレームワーク「Flutter」
スマホのOS(Android/iOS)に拠らない綺麗なアプリを素早く作るためのクロスプラットフォームSDKなんですが、Unityでそれに類似したワークフローでアプリのUIが作成できるアセットがこの「UIWidget」です。
この「UIWidget」の利点は"60fps以上の高効率でレンダリングできること"・・・らしく、Unity標準のuGUIでは重くなりがちだったUIアニメーションを、サクサク軽快に動作させることができる・・・みたいです。
ただ、UIWidgetで作成するUI(イメージやボタン)は標準のuGUIのようにEditor画面にてマウスで配置やサイズを変更することは出来ません。全てコーディングで実装する必要があります。
またコーディング言語はC#を使用しますが、記述式はFlutterで使用するDart言語のような記述となるので、Flutterを使ったことがない方や、Dart言語とか触れたことがない方は最初戸惑って頭を抱える事になるかもしれません(実際、私がそうでした)
導入してみよう
「UIWidget」はアセットストアから無料でダウンロードすることができます。
アセット内にはSampleシーンが数多く含まれているので、インポート後にそれらを確認して「UIWidget」の色々な動作を確認することができます。
今回はSample/ReduxSampleにあるCounter/Appシーンを起動します。

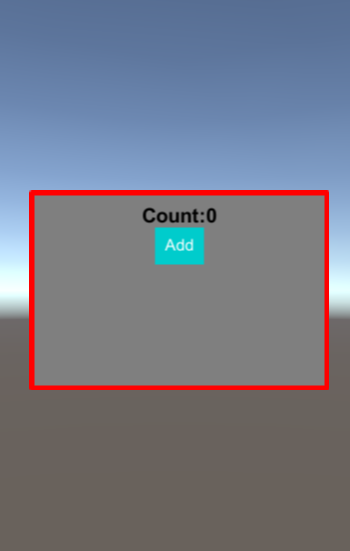
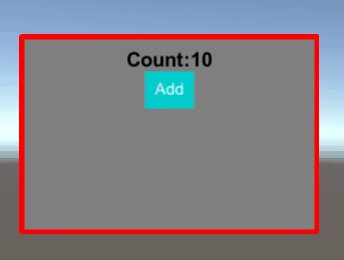
こんな感じのシーン。
実行すると、Addボタンをクリックする度に「Count」とかかれた文字の横の数字がカウントアップしていく簡単なUIとなっています。

このウィンドウを示す赤枠や中央ボタンや「Count」とかかれた数字、これら全てがUIWidgetで実装されているUIです。
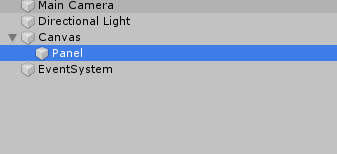
で、このシーンをHierarchyウィンドウで確認すると・・・

Unity標準のuGUIならCanvas配下にButtonやらTextなどのUIオブジェクトが表示されているはずですが、Canvas配下にはPanelしか無いのがわかります。
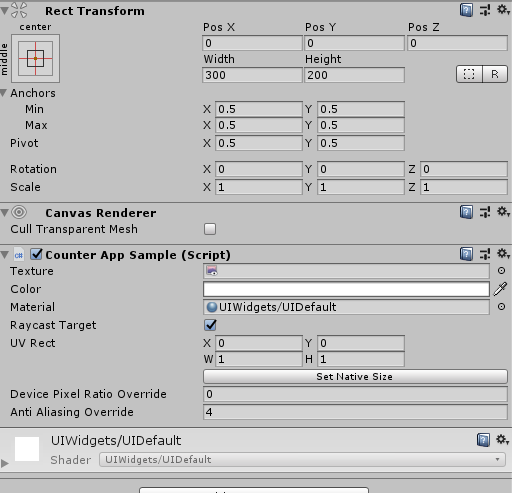
PanelオブジェクトのInspectorを確認すると・・・

こういう感じになっています。ここにもButton等のComponentはありません。
そう、画面上に表示されているButtonやらTextなどの配置やサイズの情報は全てPanelオブジェクトにアタッチされている「CounterAppSample.cs」の中に記述されているのです。
あ~、これは使いづらいわ~
・・・と、ここまで読んで思われた方もいるでしょう。サイズやら位置などの情報がInspectorで確認できなのは確かに使いづらい。
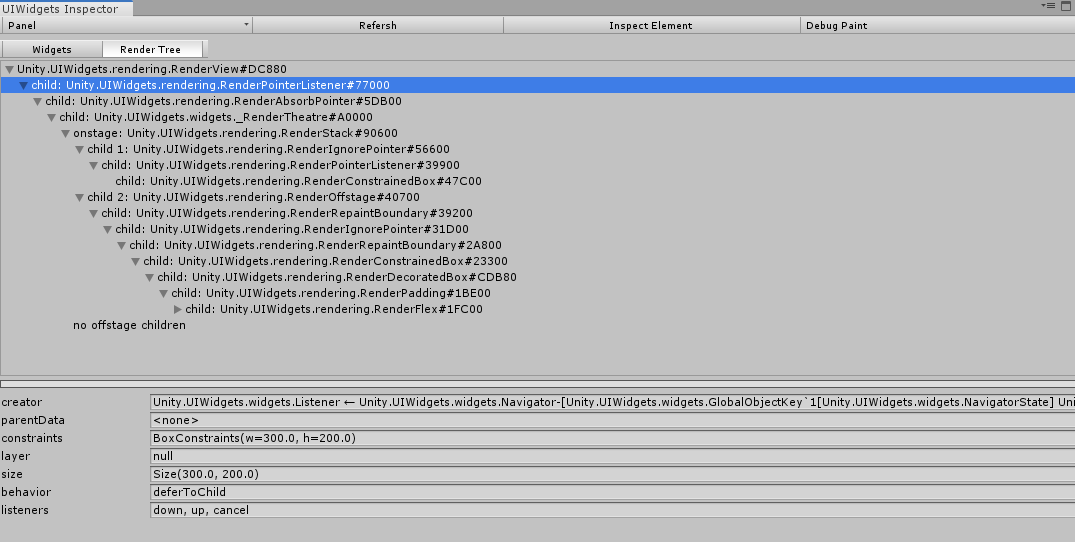
ただ、UIWidgetではUIWidgetで作ったUI専用のInspectorが用意されており、そちらでサイズ、位置の情報が確認することができます。
Window > UIWidgets > Inspectorを開くと、空白のウィンドウが開くのでその上部タブにある<Please Select>をクリック⇒UIWidgetで作ったUIを選択するとそのUIのいろいろな情報を表示することができます。
(事前にBuild Settings > Player Settings > Player のScripting Define Symbolsに「UIWidgets_DEBUG」を登録する必要があります)

ここら辺の話は先程紹介した「Unity AssetStoreまとめ」さん方に詳しく書かれているので、そちらを参考にして下さい。
スクリプトでの実装
前述のように「UIWidget」ではUIを全てスクリプトで実装する必要があります。
UIの各部品(ButtonやText、イメージ等)はぞれぞれが「Widget」と言う単位で考えられ、このWidgetをツリーのように組み合わせて作ります。
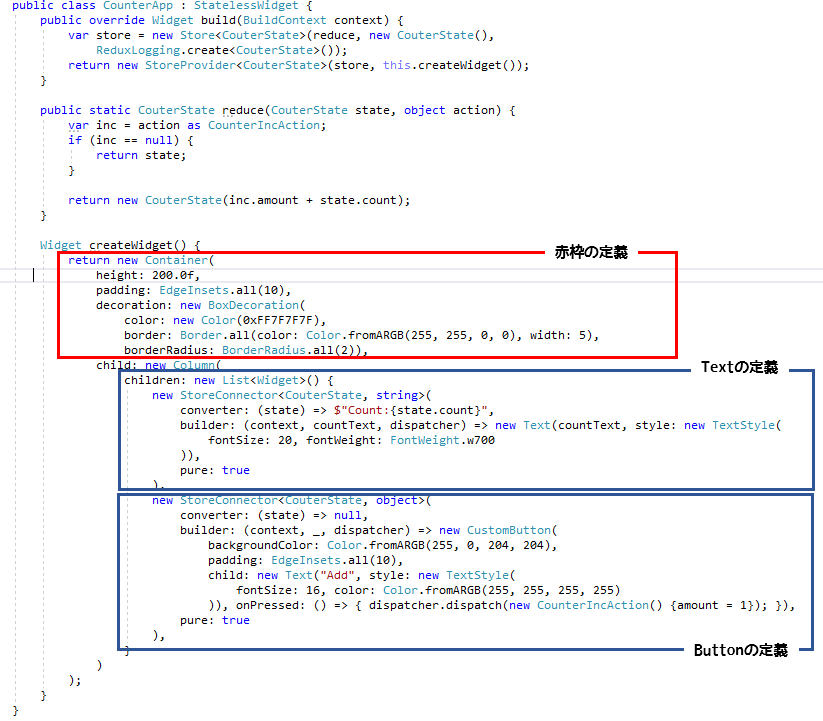
今回のサンプルシーンでは赤枠の中にButtonとTextをWidgetとしてツリーのような入れ子にしてレイアウトを組み立てています。
これをソースコードで表すとこんな感じになります。

赤枠(Container) の定義の中にButtonとTextがnewされて利用されおり、ButtonとText各プロパティをその中で記述し配置やサイズを実装します。
また、Button定義の中にはクリックしたときの処理も記述されていることが分かります。
難しいですか?そうですよね。
今回は単純なUIでの実装サンプルについての記事なので、これだけではピンと来ない方も多いと思います。
また、記述式も入れ子方式でこれまでとは違う感じなので慣れないと難しいでしょう。(私もそうだし)
ただ、既存で用意されているWidgetは豊富でサンプルもそろえられているので、これらを使いこなせば従来より少ないコード量で高速なUIを実装可能に・・・なるかもしれません。
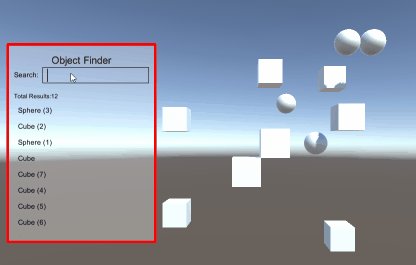
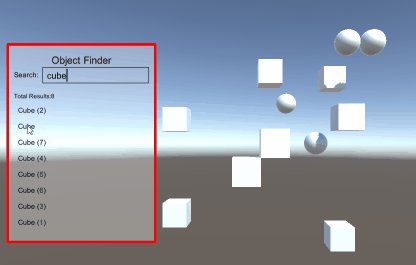
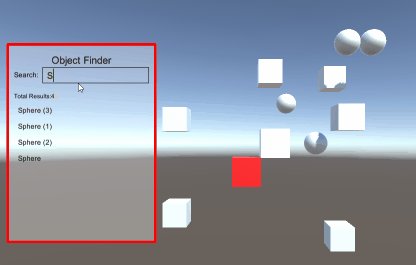
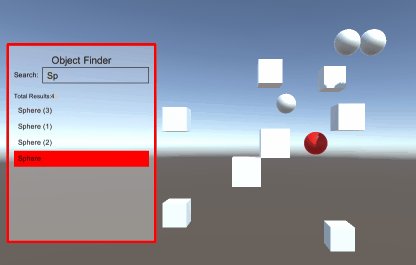
また、サンプルシーンにはこんなものもあります。

ゲーム空間にあるオブジェクトを名前で検索して、赤く色を変える
確かに学習コストの高いアセットですが、その分見返りも多いものが得られるアセットではないでしょうか。