
小休止
ティアキンも殆ど遊びつくして次のアーマードコア6まで手持ち無沙汰な皆さんこんにちは。個人的には「W.T.」のアーリーアクセス版を無事にリリース出来てほっとしたと同時に、色々と課題も見えてきた事で、製品版リリースまで超えないといけない壁の高さ事を感じてモチベーションやらテンションやらが小休止状態となっています。
東京ゲームダンジョン3
そんな事を言いつつも来週には東京ゲームダンジョン3に出展するので、今はその準備に追われています。
展示会用のデモ版の作成は終わり、配布物やレイアウト用の品々は買い揃えたので、後はそれらの搬送をどうするか、他に不足しているものはないか、当日会場までたどり着けるか、等々の確認を行っている最中です。
出展ブースはH-15で会場奥のプロジェクターの目の前の席なので分かりやすいと思います。もし会場に来られる方は、暇そうにしていたら助けると思って遊んであげてください。
TextMeshPro
Unityに標準装備されて以降、テキストのUI関係はTextMeshProで実装している方が殆どかと思います。
TextMeshProの利点は、「拡大してもuGUIのテキストのように滲まない」「グラデーションやアウトライン等の装飾が使える」「DOTweenに連携して色々なテキストアニメーションが可能」等々、色々ありますが、その中の一つに「RichTextタグを使ってスプライトが表示できる」というのもあります。

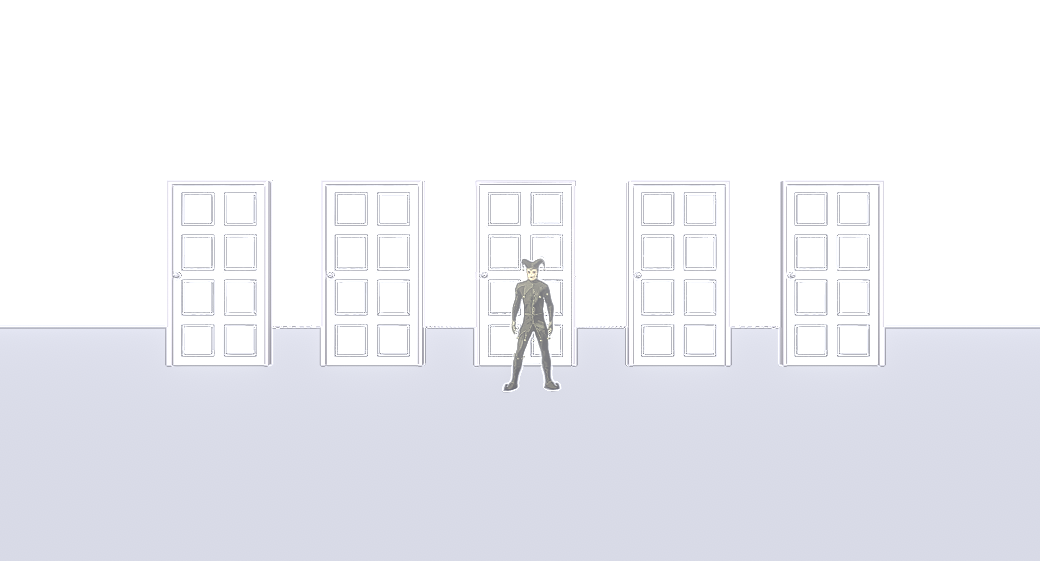
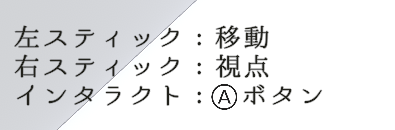
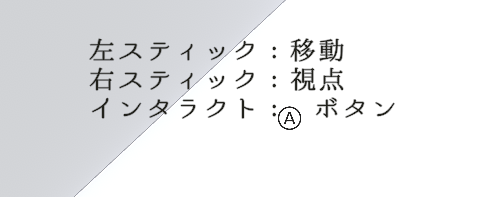
上の図ではAボタンの表記にスプライトを使用しています。
スプライト用画像
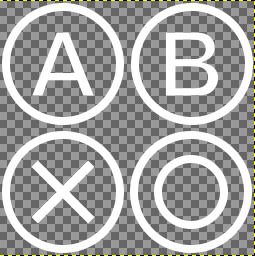
最初にスプライト用の画像を用意します。この際、他のテキスト中に表示したい画像も合わせて一枚の画像にしておきます。

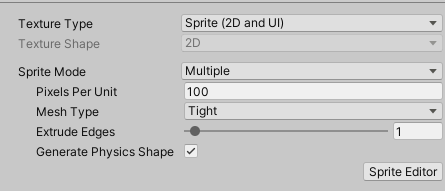
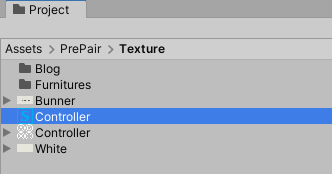
この画像をProject内にDrop&Dragして取り込んだら、それを選択して表示されたInspector内でTexture TypeをSpriteにし、Sprite ModeをMultipleにした後

Sprite Editorボタンを押します。

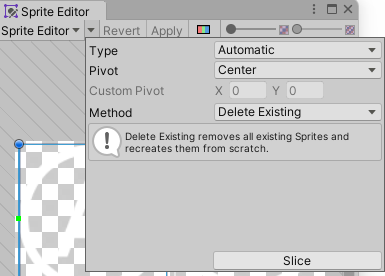
SpriteEditorウィンドウが開くので、上の▼を押して表示されるメニューから「Slice」ボタンを押下

すると、一纏めにした画像を自動で分割してマルチスプライト化してくれます。
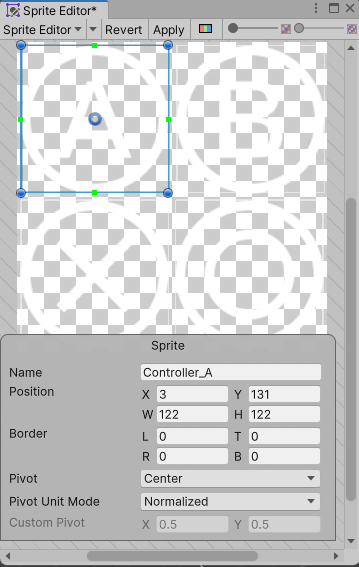
マルチスプライト化された画像はSprite Editorウィンドウで個々の画像を選択すると、Nameで名前をつける事ができます。この名前を後で指定するので、分かりやすい名前を設定しておきましょう。
Sprite Assetの作成
今度は分割したスプライト画像からTextMeshProで使用できるSprite Assetを作成します。
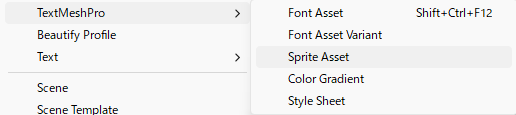
先程の画像を右クリックし、Create > TextMeshPro > Sprite Assetの順に選択します。

すると、TextMesh Pro用のSprite Assetが作成されます。

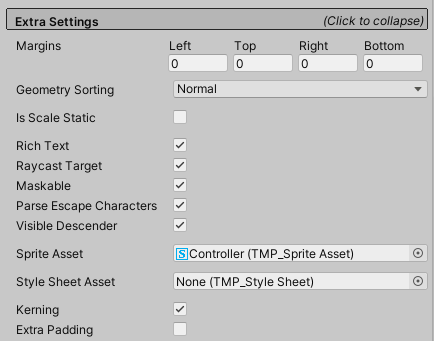
そのSprite AssetをTextMeshProのExtra SettingsにあるSprite Assetに設定すれば準備完了です。

タグで指定する
TextMeshProのText内に「<sprite name="名前">」の形で指定すると、指定したスプライト画像を表示することができます。

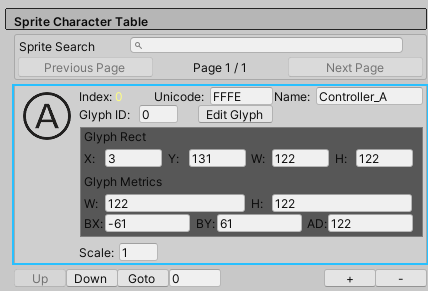
上の画像のようにスプライトと他のテキストに位置がずれている場合は、Sprite Assetを選択したInspectorからEdit Glyphボタンを押すと「BX」「BY」の値が変更できるようになります。
この「BX」「BY」を調整するとこでスプライトの位置を他テキストの位置に合わせることが出来ます。

ちなみに画像部分はTextMeshProの色やマテリアルの影響は受けません。色を変更した場合はタグ内に「color=#22201E」のように直接Colorコードを指定する必要があります。