あぁ?
会社にて・・
「やっべぇ、今月全然忙しいわぁー、飲み会多すぎだよー」
「で、今週はクリスマスもあるでしょ?厳しいわぁー、もう、イベント多すぎだろ!」
「みんな誘ってくれるのはいいけどさぁ、俺の体は一つだっての!」
・・・

今回のお題
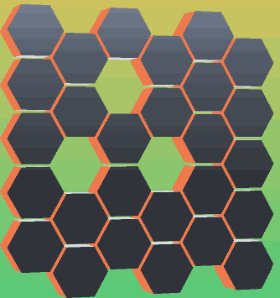
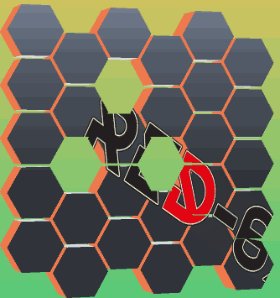
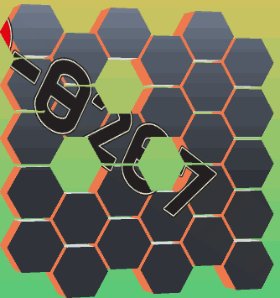
さて気を取り直して、今回はこんな感じのギミックを作ります

穴の空いた壁に文字が貼り付ているように見えませんか?
通常、こういうオブジェクトを作ろうと思うと"デカール"という手法を使うので、Unityの場合はそれ専用のアセットを使ったりするのですが、今回はその"デカール"は使用せず、文字の画像を3Dオブジェクトに映して・・・いるように見せています。
窓シェーダー
まず以前紹介した窓シェーダーを使用します。
窓シェーダーとは「窓越しに見たときだけオブジェクトが現れる」シェーダーで、それ以外の範囲ではマスク(非表示化)されるため、ちょっと驚くような演出に使えます。
上記のサイトでは窓のギミックは「窓」と「窓の向こうに置くオブジェクト」のそれぞれに専用のシェーダーをアタッチすることで成立しています。
その中で「窓の向こうに置くSprite用のシェーダー」が記載されていますが、どうやらこのシェーダーはUnity標準のImage用マスクでもマスク(非表示化)されるようで、窓オブジェクトから覗き込んでもImage用マスクが見える範囲ではその部分が非表示化されます。
「窓」と「マスク」で挟み込む
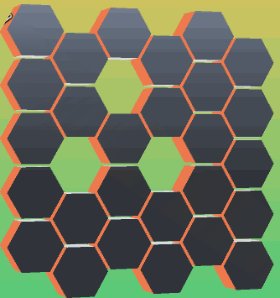
「Image用マスクが見える範囲」と書いたのはその文字通りで、例えば3Dオブジェクトで遮られるとその部分はマスクされません、つまりその部分だけ表示されて見えます。
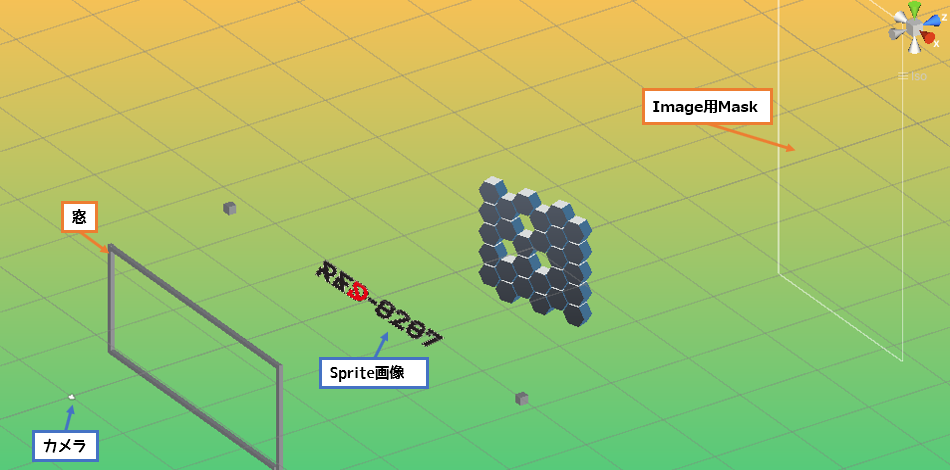
なので、この性質を利用してオブジェクトをこんな風に配置しました。

「窓」と「Image用マスク」でSprite画像と3Dオブジェクトを挟み込むように配置しています。
(「Image用マスク」を設置するCanvasはRender Modeに"Screen Space - Camera"を指定)
この配置を取ると、カメラは窓越しにSprite画像を映しますが、「Image用マスク」は3Dオブジェクトによって一部が遮られる形となります。
そのため3Dオブジェクトの形でSprite画像はくり抜かれて表示され、一番最初に紹介したように3DオブジェクトにSprite画像が貼り付て見える映像となります。
"デカール"のように実際は貼り付てはいないので、よく見ると壁オブジェクトの形状に沿っていなかったり、壁のオブジェクトを回転させたりすると見た目が変わってしまうのですが、利点としてSpriteを使用するので映し出す画像の方を簡単に動かすことができます。
例えばSpriteを移動させることで、壁に貼り付ている文字がスクロールしているように見せることも簡単にできます。

こういうギミックもゲーム内の演出の一つとして使えるのではないでしょうか。