スプライトマスク(SpriteMask)機能
unity 2017.1からスプライトマスク(SpriteMask)という機能が追加されています。
これまでもMaskという機能がありましたが、こちらはImageに対して切り抜きを行うための機能で、SpriteMaskは文字通りSpriteに対してMask処理を行うためのものです。
一体、何が違うんだよ!という方には以下の記事に詳しく書かれているので参照してください。
で、せっかく機能が追加されたのだから、なにかしらで使ってみたくなるじゃないですか、「せっかくだから俺はこの赤を扉を選ぶぜ」的な気持ちで。
なので、このSpriteMaskを使ったちょっとした演出を考えてみました。
スプライトマスク(SpriteMask)の機能
前述のとおり、SpriteMaskはSpriteに対してMaskを行う機能ですが、独自の特徴として
切り抜きの範囲をMaskの内側か、外側か、指定できる
という機能を持っています。
これまでのMask機能は画像(Image)をMaskの形に切り抜くのみでしたが、SpriteMaskの場合は、逆にSpriteをMaskの形でくり抜く(穴をあける)こともできるようになっています。
今回はこの機能を利用して、Maskが動くことで画像(Sprite)が切り替わる、みたいな演出を作ってみたいと思います。
スプライトマスク(SpriteMask)を使った演出
まずは同じ形で色違いの画像(Sprite)を用意します。
 と
と
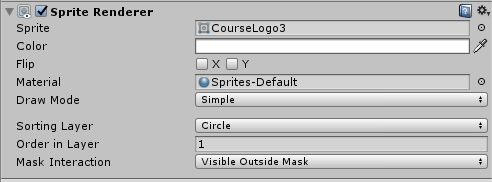
次に二つのSpriteが重なるように同じ位置に設置し、一つのSpriteに対してMask Interactionの設定を「Visible OutSide Mask」(Maskの外側を表示)に指定

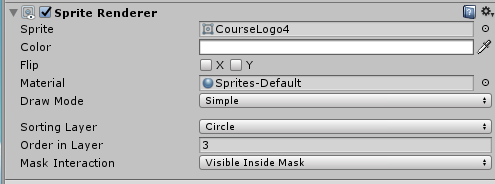
もう一方のSpriteに対しては「Visiblie Inside Mask」(Maskの内側を表示)を指定します。

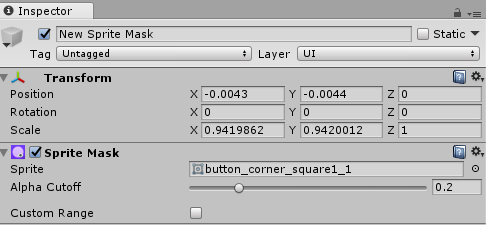
そして、メニューのGameObject→2D Object→Sprite Maskを指定してSpriteMaskを作成し、Mask用の画像をSpriteに設定します。

このSpriteMaskはMaskを掛けたいSpriteと親子関係にする必要はないので、Spriteを動かさずにSpriteMaskだけを動かすことができます。(逆も可能)
なので、Tween系の処理でSpriteMaskを適当に動かしてみると・・・

こんな感じになります。
ちなみに同じ方法でパワーゲージっぽいものも作ることができます。

まぁ、地味ながら使えるかな?