風邪引いた
ここ最近はKoregrapherに関する記事ばかりを書いていて、それなりに成果を挙げたものを記事にしたと思っていたのですが、特にこれといった反応もなく、せっかく作った動画も視聴回数は一ケタ台で、記事の中で「スクリプトでKoregrapherにて使用する楽曲を変更する方法があれば教えてください!」と書いてもPCに送られてくるメールは「【警告】アダルトサイト視聴料の請求について」とかだったりするので、日本は滅びればいいのにと思っていたら、この土日は風邪を引いて自分が滅びそうになる始末。人を呪わば穴二つ、とはこの事ですね。反省します。
UIのアニメーション
さて、前作の「CuiteCircuit」ではUI系のアニメーションは主にiTweenを使って実装していたのですが、毎日拝見している「Unity AssetStoreまとめ」にてスタイリッシュなUIアニメーションのアセットが紹介されてて、安いこともあって(無料版あり)購入してみました。
こんな感じのUIアニメーションが10種類用意されています。

まぁ、スタイルテンプレート集なのでそのまま使用するというよりは、これをアレンジ(色、素材を変えたり、フォントを変えたり)しながら使用するという使い方が正しいかと思います。
ただ、テンプレートからサイズを変更しようとするとアニメーション側の設定もそれに併せて変えなくてはいけないのでちょっと面倒くさいです。
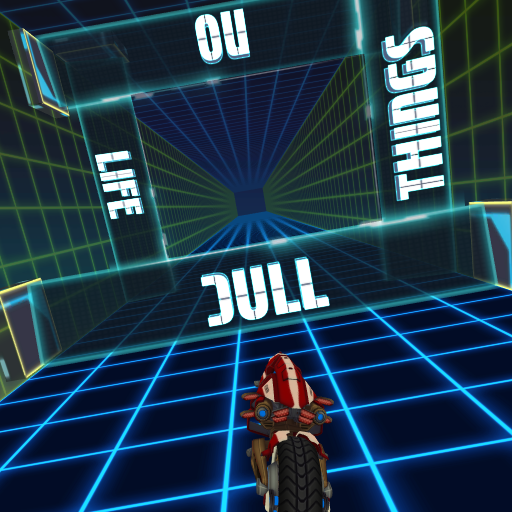
「Dull Things No Life」では以下のような感じで使用してますが、元のテンプレート(中央にドン)から所定の位置(画面左上に小さく)に変更するまで結構時間が掛かりました。しかしその分、UIアニメーションの作り方について勉強になったと思います。

アニメーションの逆再生
UIをアニメーションさせる場合、アニメ動作完了後には元の位置、サイズに戻ってほしいケースが多々あります。
なので、これまではiTweenのFrom系を使ってアニメ動作を実装し、その旨の記事を書いたりしたのですが、アニメーションを逆再生させて元の位置、サイズに戻す、という方法もあることを知りました。
アニメーションを逆再生させるのは簡単で、該当するAnimationのSpeedの設定をマイナスに設定するだけです。

つまり、再生用のAnimationを一つ作ったら、それをCtl+Dで複製を作ってSpeedの設定を-1にすれば逆再生用のAnimationが出来上がります。
後はAnimatorにて再生⇒逆再生の状態に遷移するようにすれば、UIをアニメーションさせ、かつ、元の位置、サイズに戻ることができます。こんな感じで

上の図では再生の後に、状態を保持するAnimationが挟んであります。
個人的にAnimationを作るのは苦手なんですが、複数のオブジェクトが絡むようなアニメ動作の場合にはiTweenじゃなくて、Animationで実装したほうが簡単かもしれません。
進捗報告
週末は寝込んでいたのであまり進捗がないのですが、幸いにも今週末はまた三連休なので取り戻せるようにがんばります!

でもなぁ・・・スパイダーマンが面白すぎて・・・