寒の戻り
講談社が主催しているゲームクリエイター向けのDiscordに参加したけれど会話についていけずにただ眺めているだけの皆さんこんにちは。とりあえず自己紹介と作品紹介は頑張って投稿しました、反応はあまりないけど。
ただ、Discordに投稿された記事を眺めていると「こんなにもゲーム作りに情熱を注いでいる人がいるんだ」と層の厚さに驚くばかりで、交わされている会話内容も技術的な物から広報プラン的な内容まで多岐に渡っていて勉強になります。
私的にはちょっと腑抜けた状態というか、毎回unity1weekに参加する時には作品を制作→投稿するだけでなく、ブログで制作期間中の振り返り記事や作品の中で使用したアセットや技術的手法についての記事を書くまでを一区切りと考えているので、その作業全てが終わってしまった現在は「寒の戻り」とでもいうか、ゲーム制作熱がちょっとした小康状態となっているので、これからまた心を燃やしてモチベーションを上げていきたいと思います。
オリジナリティ
そのDiscordで気になった話題があって、それは「制作中のゲームの画面デザインが某有名ゲームに類似している事についてパブリッシャー等々から指摘されることが多い、どうしたら良いか」という相談、寄せられた意見としては「某有名ゲームのフォロワー(に見える)的作品は数多いから変えたほうが良い」というものが多かったのですが、私的には「それで製作者の個性が表現されるのであればそのままで良い」と考えます。
某ゲームに似てるからといってデザインを変えたところで、結局何かしらのゲームと類似点を指摘されるのは避けられないし、何より「真似してやろう」と思って作っているわけでもないのだから、似ているからと言って作品の中に製作者のオリジナリティが無いとか、否定されるべきとか、という批判は的外れで考慮する問題ではない、と思うからです。
製作者が「これが自分のゲームです」と胸を張って言えるのなら、既存のゲームに似てる似てないといった問題を考慮し過ぎる必要はないと思います。
(それでソフトの売上が上がるとかは別問題だけど)
一人称視点
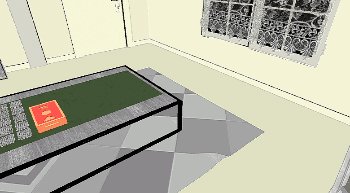
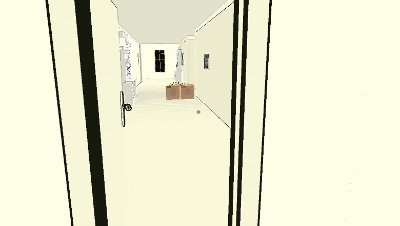
現在、一人称視点で移動する3Dの脱出ゲームを作っています。
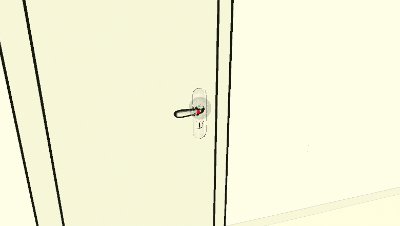
3Dゲームなのでドアや棚などのオブジェクトは3Dのゲーム空間内に配置されるのですが、プレイヤーに視点の先にあるドアノブをクリックしてドアを開ける、といった動作をさせたい場合、ドアノブ近辺に「ここら辺をクリックしてね」的なアイコンを表示させてクリックを促します。

この処理を単純に考えると、プレイヤー側の視界となるCollider内にドアノブに設置したColliderが入ってきた時にドアノブのColliderの位置にアイコンを表示させれば良いとなりますが、そのまま素直に3D空間内にSprite等のアイコンを表示させると
- アイコンがカメラの方を向いていない(歪んで表示される)
- アイコンの大きさが一定でない(離れると小さく見えずらい)
といった問題が発生します。
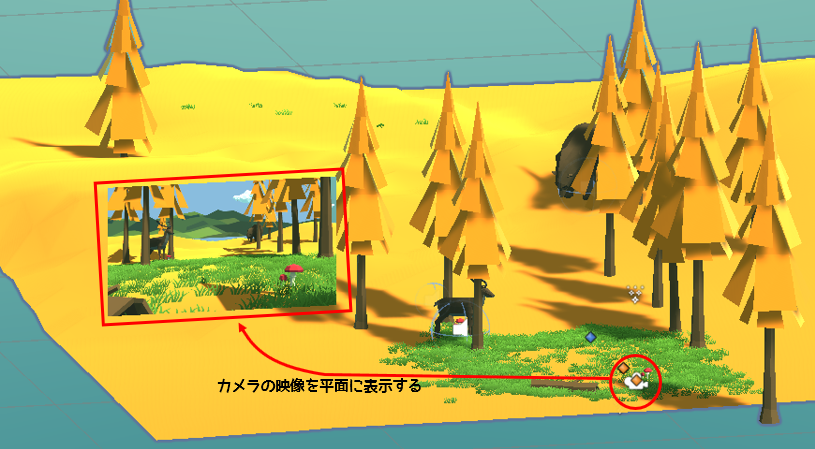
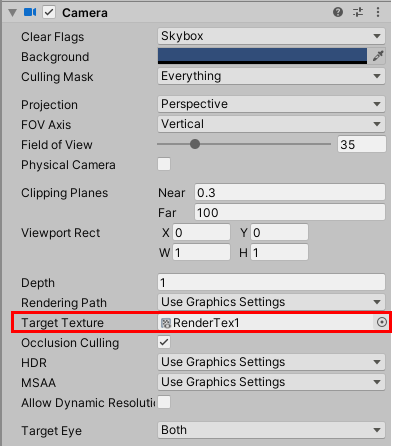
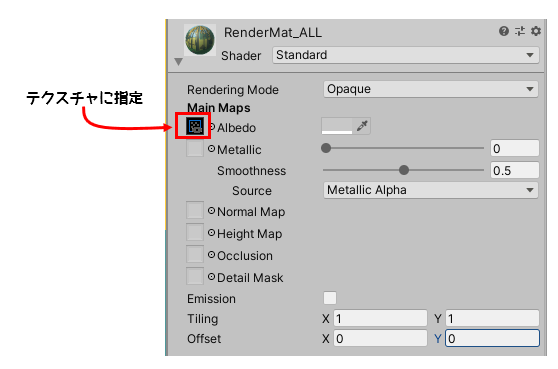
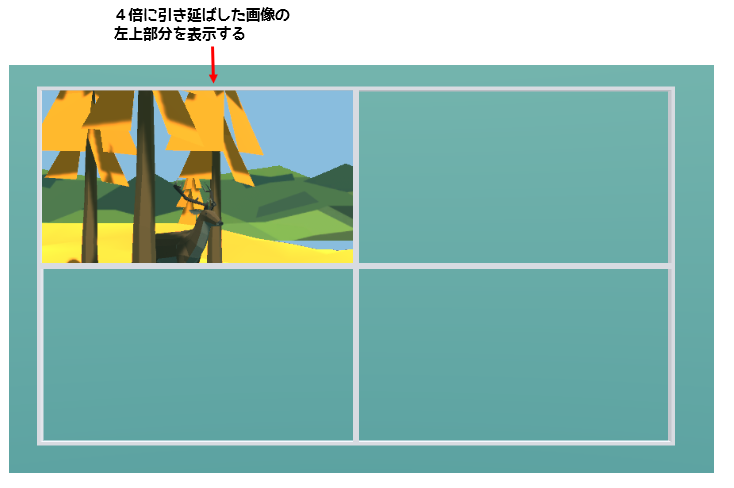
この為、制作中のゲームでは3Dオブジェクトが映っているスクリーン位置にuGUIのImageを表示する、といった処理を行っています。
Camera.WorldToScreenPoint
CameraコンポーネントのWorldToScreenPointメソッドはワールド空間のpositionをスクリーン空間座標に変換することができます。
スクリーン空間座標は画面の左下端を(0,0)として右上端は(pixelWidth -1,pixelHeight -1)となる座標です。
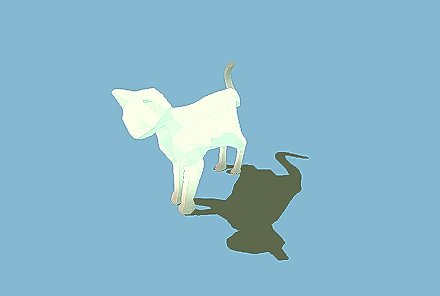
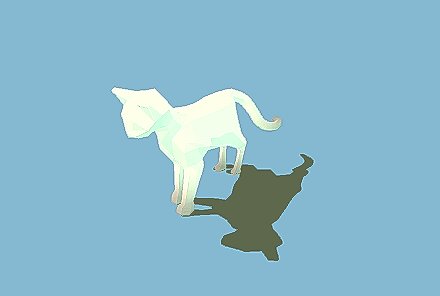
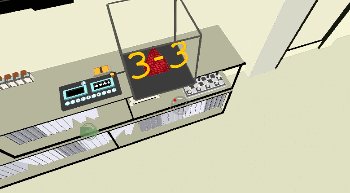
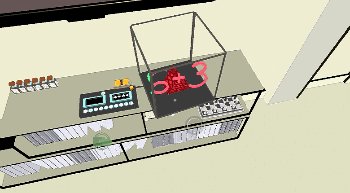
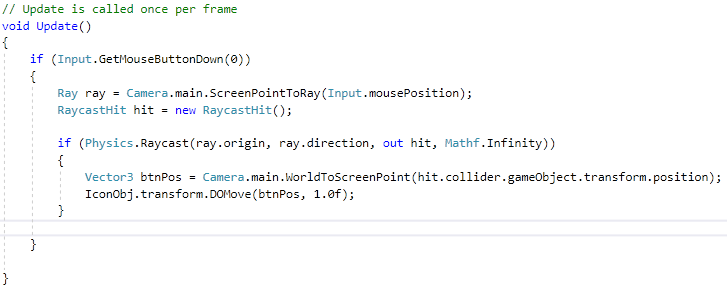
試しにクリックした先の3Dオブジェクトの上にTextMeshを移動させる処理を作ってみます。
クリックしたオブジェクトの位置(position)はRayCastを使って取得できるので、その位置をWorldToScreenPointでスクリーン空間座標に変換してその位置へTextMesh(下のソースのIconObj)を移動させます。

上のソースを実際に動かしてみると

うまい具合にオブジェクトの位置へ移動させることができました。