ゲーム制作の進捗具合をInstagramでも投稿しようとアカウントを作ったけれどPCで投稿しようと思ったら案外面倒くさくて断念した皆さんこんにちは。なんで一回デバッグモードにせなあかんねん。
それから検索画面を開くと何故か女性のグラビアが大量に並ぶのですが何故でしょうか?特にそういったワードで検索した覚えはないんですがね。まぁ有難いけれど、タップして見ちゃうけれども。
たまには素直に喜ぶ
Unity1weekの評価期間が終わり結果が発表されました。私の「Supra animus quo」は予想外に高い評価を頂いて驚いています、ありがとうございます。

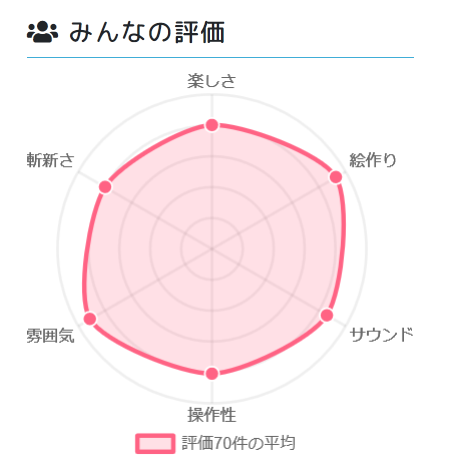
評価点やランキングは随時変わっていくのですが、結果発表日(3/14 23:00頃)のランキングでは絵作り、サウンド、雰囲気の3部門で3位内に入り、総合でも3位となりました。

他の項目もTop50内のランキングに入っており、私のUnity1week投稿作品の中では最上位の結果となりました、素直に嬉しいです。
◇楽しさ

◇操作性

◇斬新さ

制作中はパズルゲームなのにパズル数は少ない(計7つ)し全体的に地味な作品なので「斬新さ」辺りでランキングに入ればなぁ、と思っていたのですがコメント欄を拝見すると作品の雰囲気と演出面を高く評価して頂けたようで本当に有難い限りです。
今後もこれを継続できるように頑張ります。
動くパズル
Unityでゲーム制作をしている大抵の方なら察しがついているかと思いますが、今回の作品のメインとなっている絵が動くパズルはRenderTextureを使って実装しています。
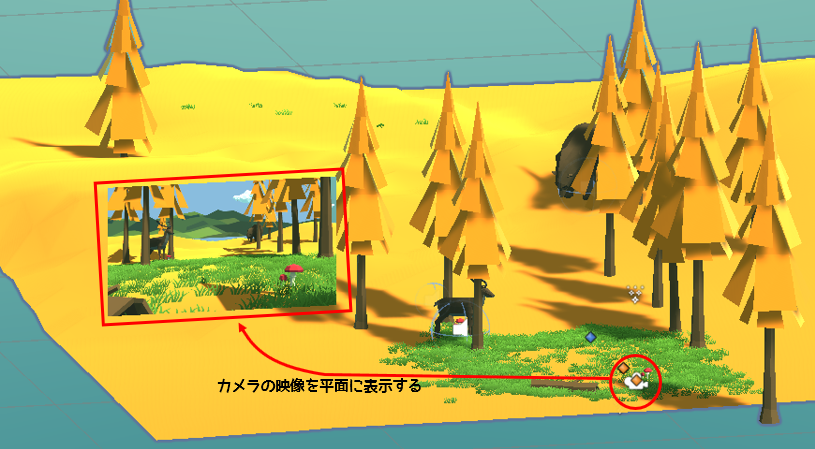
RenderTextureはカメラで撮影した映像をTextureとして使える機能で、主に鏡的なオブジェクトやミニマップなどで使われるケースが多いです。

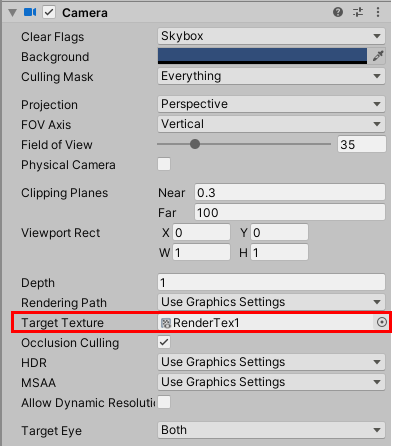
作り方は簡単でCameraのTextureTarget欄に映像を出力したいRenderTextureを指定

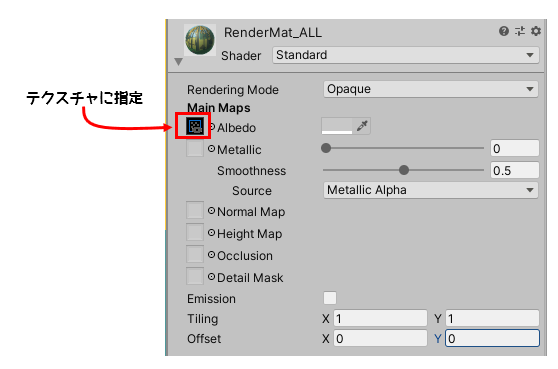
このRenderTextureをTextureとして使用するMaterialをQuadなどの平面オブジェクトに設定するだけです。(シェーダーはStandardで構いません)

ここで注意が必要なのは、映像を表示する平面オブジェクトのアスペクト比はカメラ(=スクリーン)のアスペクト比(3/30訂正)RenderTextureのSize設定に合わせないと歪んだ映像が表示されるという事、スクリーン指定Sizeの設定が16:9なのに正方形の平面にRenderTextureを設定してしまうと全体が圧縮されたような画像となってしまいます。

ここから本題
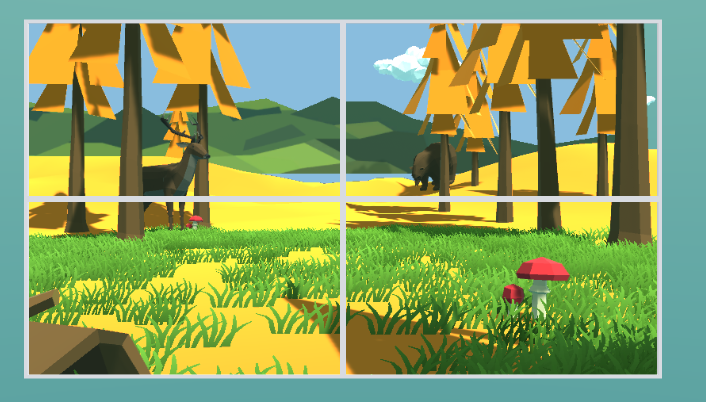
この状態からパズルを作るとしたら、現在一枚の平面に映されている映像を複数枚のパネルに分割して映るようにできれば良いわけです。
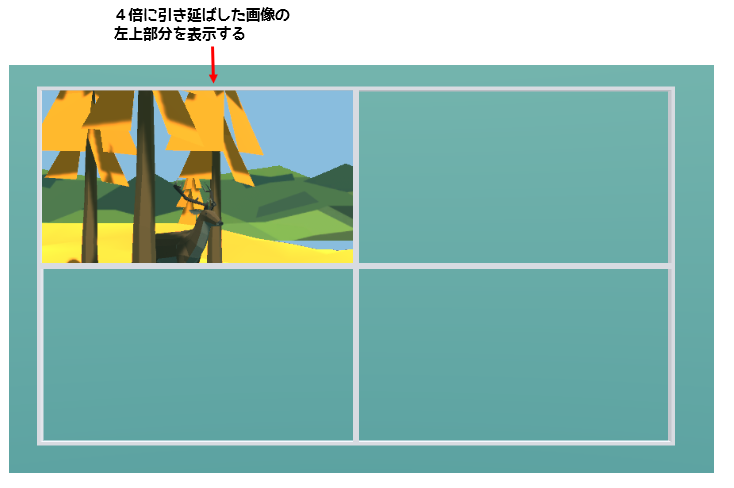
例えば画像を4分割したパズルを作る場合、左上のパネルにはRenderTextureの画像の左上1/4部分だけが映ればよい。

これを逆に左上のパネルを基準として考えると、RenderTextureを4倍に引き伸ばした映像の左上部分を映せばよい、となります。

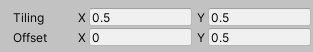
なのでMaterialのTiling(繰り返し)とOffset(開始点)を左上用に編集します。

TilingをX,Yどちらも0.5とすることでRenderTextureを4倍に引き延ばし、OffsetはRenderTextureの位置として(0,0.5)を指定、これで左上部分だけを切り出したパネルが完成します。
後は同じ手順でOffsetを変更して残りのパネルを作ります。

これで4分割されたパネルが完成。このパネルをバラバラの位置へ移動させておけばパズルとして成り立ちます。
課題
「Supra animus quo」では8分割,16分割したパズルもありますがこれも同じ要領です。Tilingで引き伸ばしてOffsetで位置を指定するだけ。

ただ、今回はWebGL向けということで画面のアスペクト比を固定として作る事ができましたが、これをスマートフォン向けで作る場合は各端末で画面のアスペクト比が異なるため、このままでは上手くいかないと思います。
スクリプト側で画面のアスペクト比に応じてMaterialの設定を変えるか、平面オブジェクトのサイズ(アスペクト比)を変えてあげれば同じように作れますが、ゲーム画面全体のデザインに齟齬が生まれてくると思うので、もう一工夫が必要です。
(3/30 訂正)
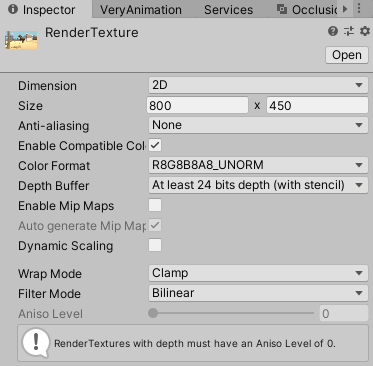
画面のアスペクト比によらずRenderTextureのSize設定に依存するみたいです。

試しに画面のアスペクト比3:2の設定で、Sizeが(800,450)の RenderTextureを表示しても問題ありませんでした。
