今ここにある危機
コロナ騒動の中、日々黒人差別と闘っている意識高い皆さんこんにちは。意識の低い私にはこの日本の中で一体どこに向かって石を投げているのか、なぜ今なのか、ちっとも分かないのですが、とりあえず直近の危機回避としてクラスターが発生しないことを祈るばかりです。
そんなわけで井上陽水の「傘がない」よろしく、大局よりも目の前の問題解決に奔走するしがない小市民として、この週末は部屋に閉じこもってゲームを作っていました。
というのも、以前ブログで取り上げた"Portal"のアセットが非常に優秀だったので、これを有効活用するようなゲームをお試しで作っているといつの間にか時間が過ぎてた。
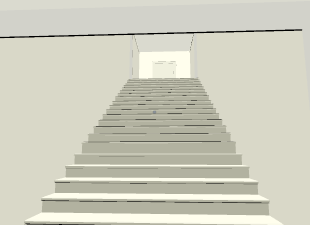
ここ2週間の成果がコレ

上ってきた階段を戻って降りると違う部屋に繋がっていて、仕掛けを解除するまで同じ部屋をグルグル回り続けるという、ちょっと不思議な感覚が味わえる脱出ゲームとなっています。
一体どうなっている
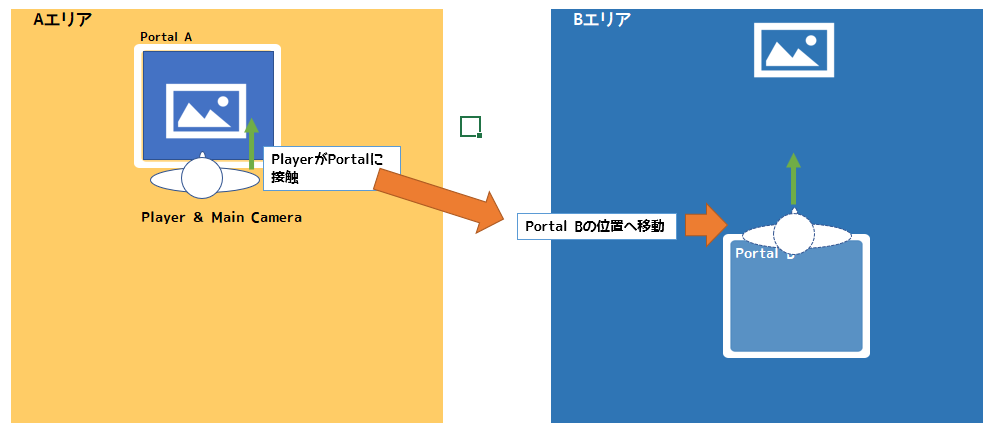
簡単に言うと階段の途中にポータルが設置されていて、ポータル自身の姿は見えないのでプレイヤーが気づかない間に上ってきた階段の元の位置へ飛ばれされているだけです。
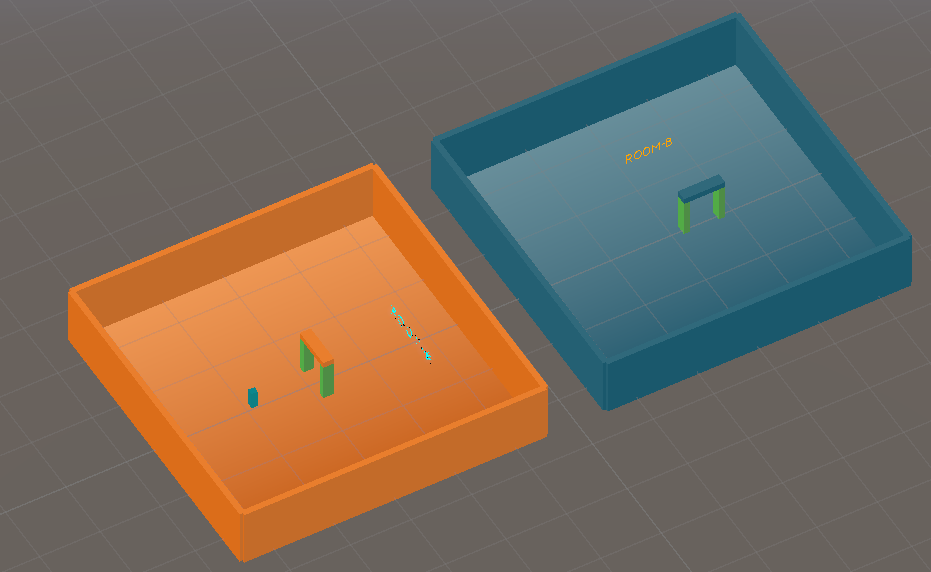
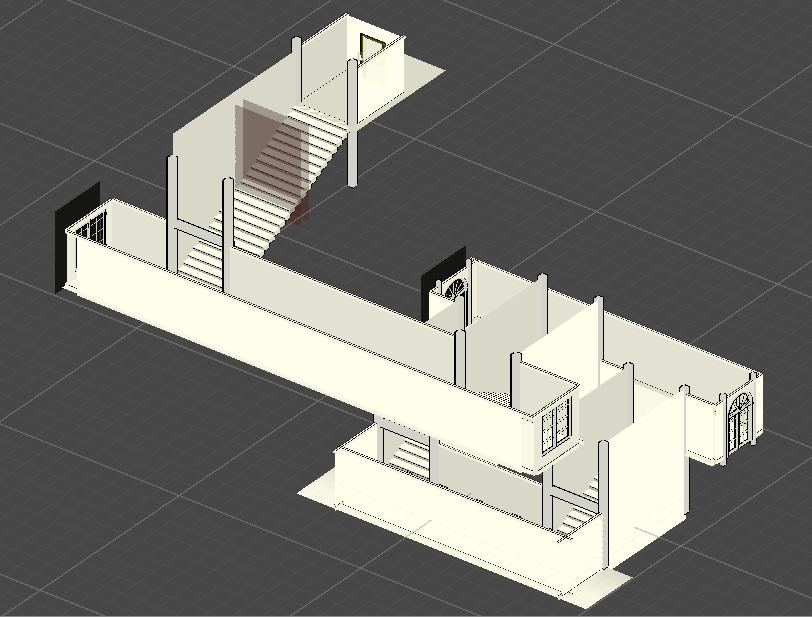
このステージはSceneビューで見るとこんな構造をしています。

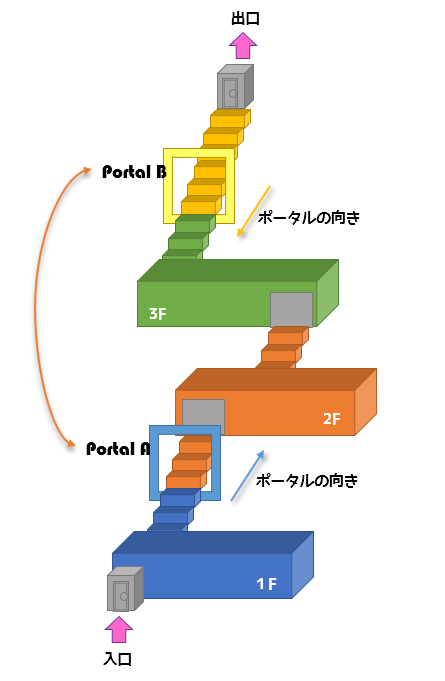
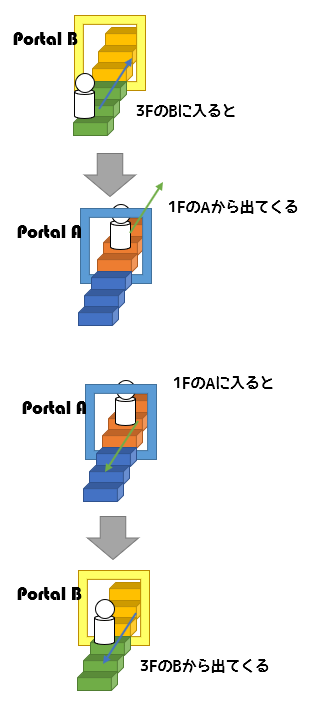
分かりづらいので簡略化するとこんな感じ

1Fから2Fへ上る途中にA、3Fから出口に上る途中にBのポータルがあり、Aが上る方向を、Bが降りる方向を向いています。
これにより3Fのフロアから上に上る階段を見ると、途中から1Fから2Fへ上る階段が見えることになりますが、階段の形状、色、大きさを同じものにそろえているため、プレイヤー側は3Fの階段がそのまま上の階に続いているように見えます。
2Fのフロアから1Fに下りる階段(ポータルA)を見た時も同じです。

一度このエリアに入るとプレイヤーは階段を上り続けても3Fの途中でB→Aに飛ばされ、2Fのフロアにたどり着くことになります。
逆に降り続けても1Fに向かう途中でA→Bに飛ばされて3Fに到着、延々と同じフロアを歩くことになります。ようは無限回廊の出来上がり。
ポータルの裏側
先程の動画ではドアを開けて最初の階段を上るとポータルで飛ばれされず1Fのフロアにそのままたどり着きます。
これはポータルには向きがあり、裏から通り抜けた場合は特に何の処理(移動)も発生しないからです。
そして、ポータルを裏側から覗くと透明なので何事もなく1Fのフロアに続く階段がそのまま見えています。

ポータルのデモシーン、裏側から見たときは特に何もないように見え、そのまま通り抜ける。
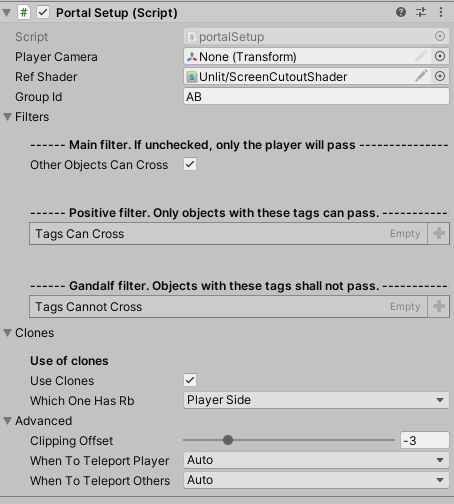
仕掛けを解除して無限回廊を終える場合はポータルのオブジェクトを非活性化します。
ここら辺はスクリプトを組む必要がありますが、ただ該当のGameObjectにsetActive(false)を設定するだけなので苦労することはないと思います。

ポータルを非活性化して3Fのフロアから階段を見上げた場面、本来の3Fの階段と出口のドアが見える。
今回はポータルの境目が分からないように壁の色を白一色で統一させています。少し見づらい感じもしますが、これはこれでおしゃれかなぁ、と(言い聞かせ)
後は完成するかどうかが心配・・・
使用アセット:Fluid Portals System & Non-euclidian Tunnels








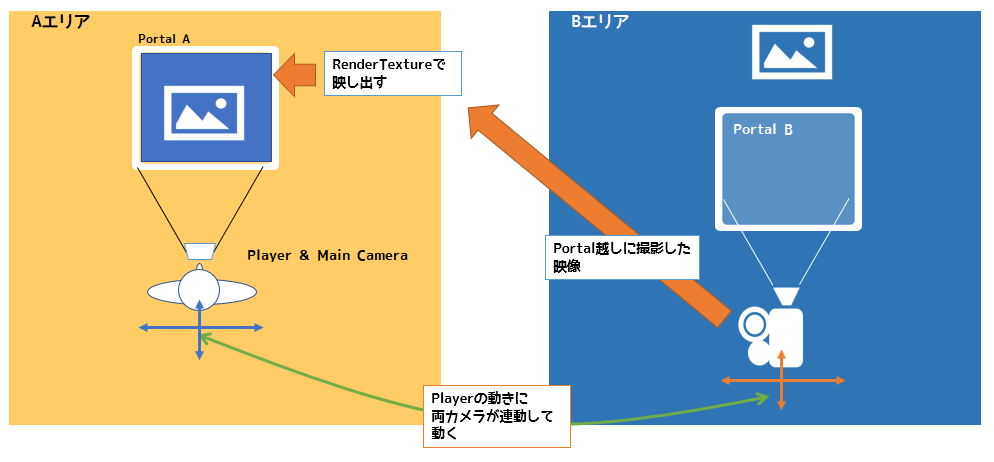
 二つのCameraは連動しておりPlayerに合わせてMainCamraが動くと、BエリアのCameraも同じように動きます。
二つのCameraは連動しておりPlayerに合わせてMainCamraが動くと、BエリアのCameraも同じように動きます。