3連休⇒3連休、1つ飛ばして3連休
今年は暦の関係上、シルバーウィークと呼ばれるような大型連休はありませんが、その代わり3連休が二週連続で続き、さらに一週空いて3連休が控えるという、ちょっとした秋休みっぽい日程となっているわけですが、日ごろの行動を漢字で表すなら起⇒勤⇒寝の三文字しか思い浮かばないような日常を過ごしている人間としては、急に増えた余暇時間をどう過ごすがちょっと頭を痛めていたりします。
きっと世間一般の、行動を表す漢字に『遊』『飲』『楽』みたいな文字も思い浮かぶであろう方々は、「今週は旅行に行って、来週はBBQでもして、その次は・・・」みたいに充実した休暇を過ごしているに違いないのでしょうが、私は部屋に閉じこもってゲーム制作をしていました。
勿体無い精神を発揮してみたが・・・
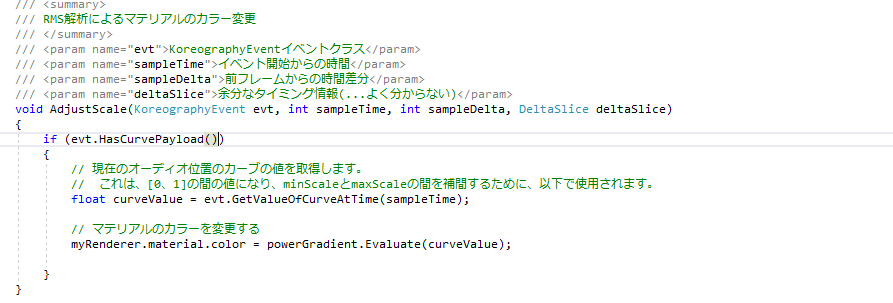
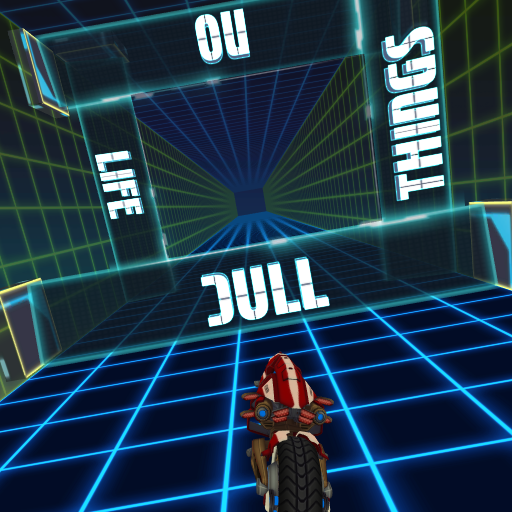
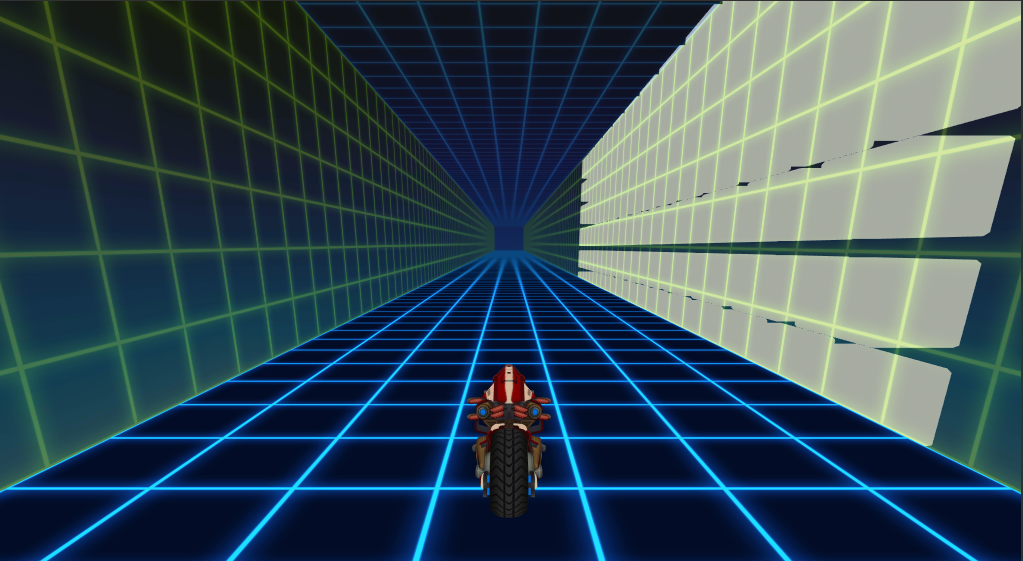
前回の記事で「Koreographer」を使って音楽と同期するLanchPadライクなモジュールを作ったのですが、デモ用に作ったにしては時間が掛かっていて、書いたコードの量も結構なボリュームとなっていたので、このまま破棄してしまうのは非常に忍びない、なんとか活用できる方法はないだろうか、と5分ぐらい考えて、現在製作中のゲーム「Dull Things No Life」の背景素材として使用することを試してました。

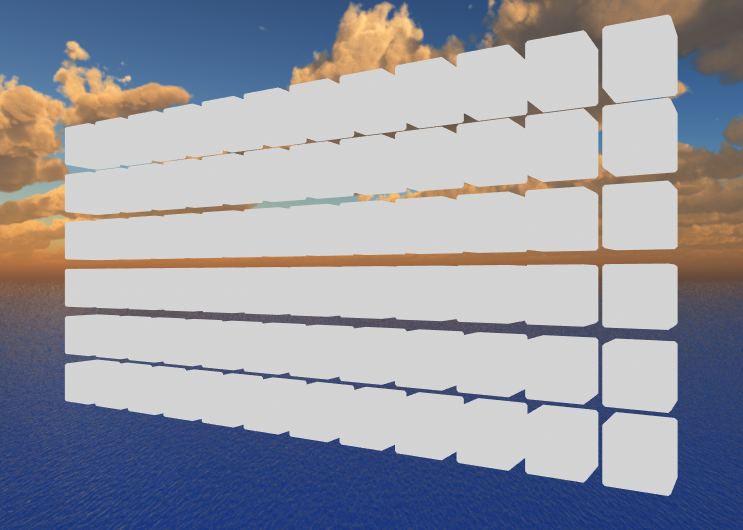
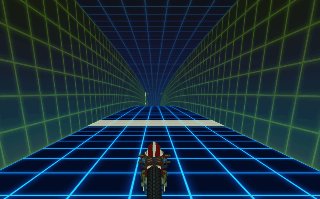
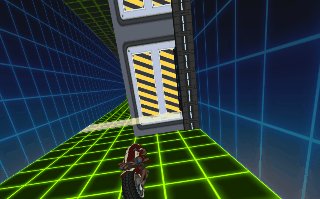
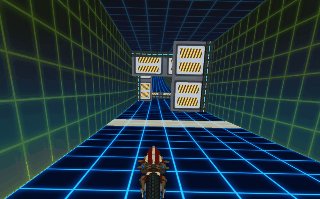
こんな感じで
高速道路やバイパスを走っていると道路横で掲げられているネオン看板みたいなイメージ、BGMもEDM系にする予定なのでそれに併せてピカピカ光るのもカッコイイかなぁ、と思っていました。
だがしかし、、、、
モッサリ
PC上で動かしている分にはスムーズに動いていたのですが、いざ実機で動作させてみるとゲーム全体の動作がモッサリ気味になってします、画面をタップしてもすぐに反応せず、ちょっと間をおいて反応するように。ん~。
どうやらこのモジュールを表示させることでBatchの値が140オーバーとなるようで、こうなると携帯では重過ぎるみたい。
各CUBEのマテリアルには全て同じものを使用しているのですが、音に併せる形でCUBEのマテリアルの色を各々で変えていくとSetPass Call が跳ね上がる。
CUBEは6*12で78個あるので最大+78となり、余裕で140オーバーとなります。
つまり、このままでは使えない、困った困った。
『Batch』『SetPass Cal』って何?と思った方は以下のリンクを参照してください。
やっと本題
と、いうわけで前置きが長いですが今週もしつこくKoreographerネタとなります。
Koreographerを購入すると、使い方が分かるようにサンプル用のSceneが何種類か付いてくるわけですが、そのどれもが使用できる楽曲が固定となっています。
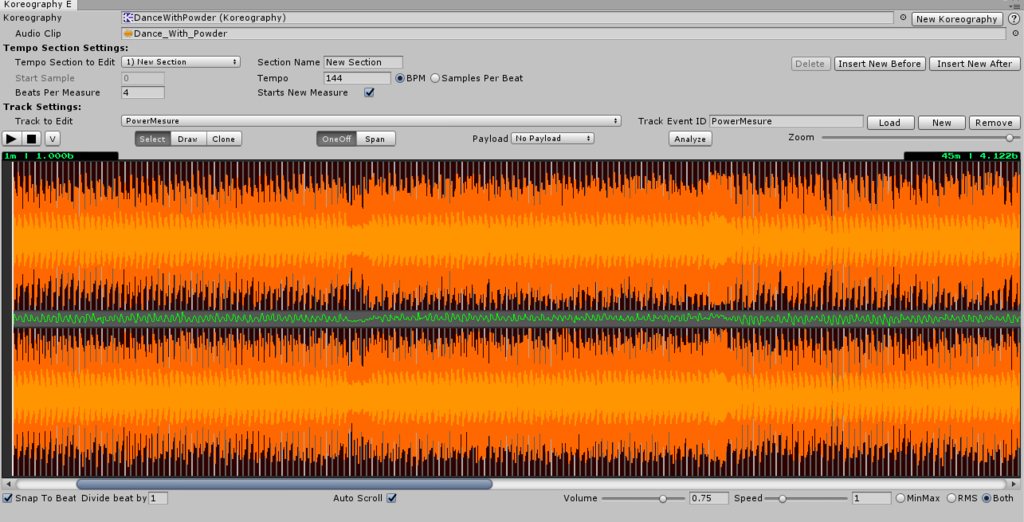
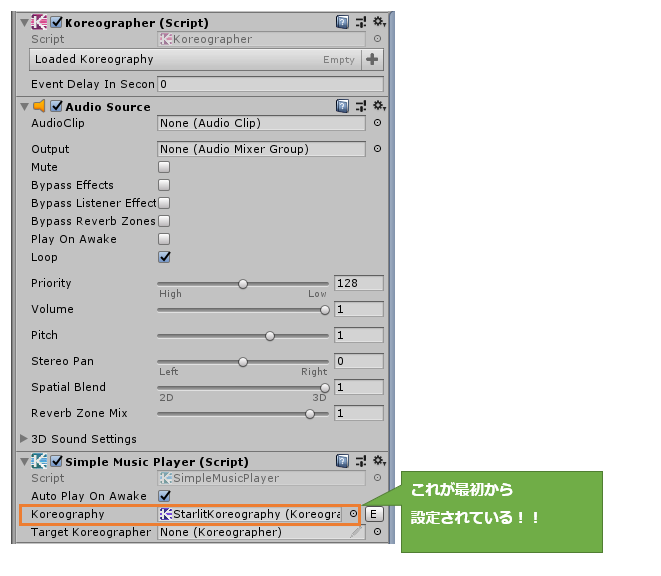
どういう事かと言うと、KoreographerにはAudioCilp(楽曲)に対してイベントを定義するKoreographyというものを作成し、Koreographer専用の音楽Playerで再生する必要があるのですが、サンプル用のSceneではこの音楽Playerで再生するKoreographyが最初から指定されていて、Scriptで動的に変更する術がどこにも示されていません。

つまり、同じSceneでも場面によって楽曲を変えたい場合にどうするのか?と言った方法がサンプルSceneだけでは分かりません。
なので今回は私が見つけた方法を紹介したいと思います。
やり方は単純
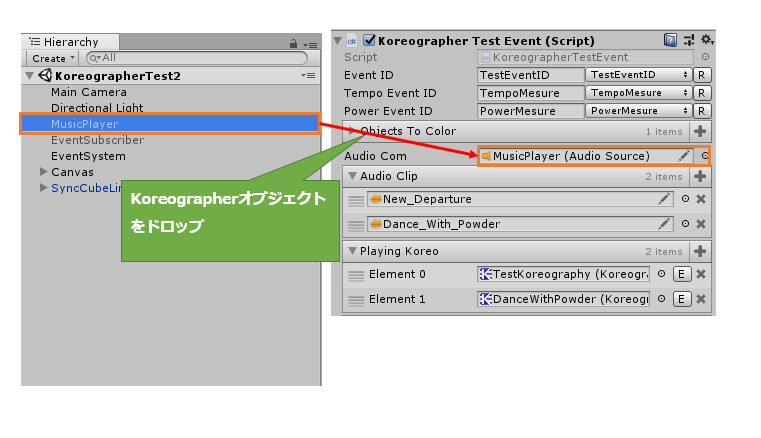
まずはUnity側の操作
- HierarchyウィンドウからKoreographerがアドオンしているAudioSourceをドラッグしてScriptで取得する

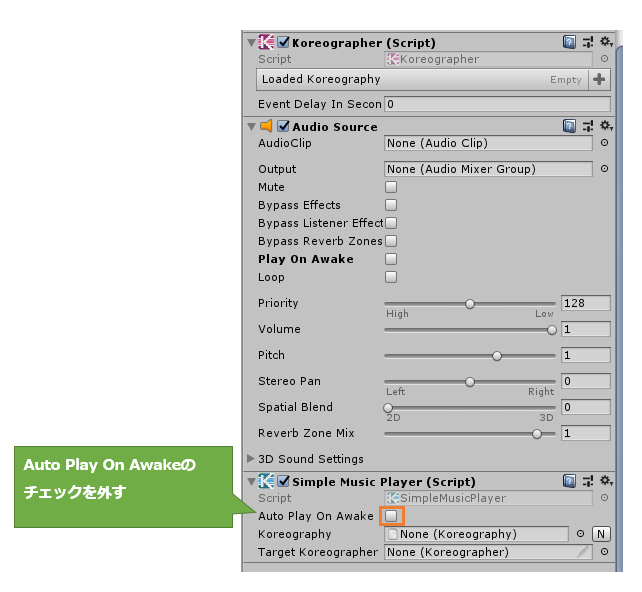
- 音楽PlayerのAutoPlayOnAwakeのチェックをオフにする

次にスクリプトでの処理
- KoreographerのLoadKoreographyに使用するKoreographerTrackを設定する
- AudioSourceに使用する楽曲を設定する
- AudioSourceのPlayをコール
ソースコードはこんな感じ
public class KoreographerTestEvent : MonoBehaviour { public AudioSource audioCom; public AudioClip[] audioClip; public Koreography[] playingKoreo; public void Play_Music() { // LoadKoreographyに使用するKoreographerTrackを設定する Koreographer.Instance.LoadKoreography(playingKoreo[0]); // AudioSourceに使用する楽曲を設定する audioCom.clip = audioClip[0]; // AudioSourceの再生 audioCom.Play(); } }
AudioSourceのPlayをコールすると自動的にKoreographer専用の音楽Player側に対象のAudioClipが設定され、KoreographerTrackに設定しているイベントが発行されるようになります。
今回は私が試行錯誤しながら見つけた方法なので、他にもこんな方法があるよ、とか、もっと効率的な方法があるよ。と言う方は教えて頂けると幸いです(是非!)