
PS5
とっくの昔に忘れていたAmazonの招待リクエストに当選していまい年末の金欠の中でPS5を購入した皆さんこんにちは。「せっかく(当選したの)だから」と貯金をはたいて購入しましたが、PS4と比べてグラフィック性能がアップした実感は未だ感じていません。あとデカい。想像以上にデカくて置き場に困ります。これから購入される方はちゃんと置き場を確保してから購入した方が良いでしょう。
福岡インディーゲームエクスポ
前回の記事でも紹介通り、12/17に福岡でインディーゲームの展示イベント「福岡インディーゲームエクスポ」が開催されました。
当日は生憎の雨模様で、かつ真冬日だったのですが、それでも会場はお客さんが多くてほとんどのゲームの試遊が順番待ちの状態でした。
スマホ向けのハイパーカジュアルからPC向けの本格的なアクション、ストラテジーゲームまで幅広いゲームが展示されており、私もできるだけ多くのブースを回って試遊したのですが、人の列が全然途切れなかった為プレイできなかったゲームも幾つかありました。

出展者の方も試遊している私の横で熱心にゲームの説明をして下さる方から、全くリアクションの無い方まで様々でしたが地元の福岡でもインディーゲーム界隈が盛り上がっていることを感じられてとても有意義なイベントだったと思います。
もし来年も開催されるなら今度は出展者として参加したいですね。
最終回
長らく続けてきたデザインパターンに関する連載も今回で最終回です。
MVPパターン
MVPパターンとは、システムの処理をロジック(Model)、表示(View)、中継(Presenter)という役割にそれぞれ分割して実装する設計思想のことを指します。
同じようなパターンでMVCやらMVVMといったものもありますが、これらはデータの流れやアクションの呼び出し方が異なるぐらいで、表示とビジネスロジックを分離してそれぞれが役割を受け持つ設計思想の根本はMVPパターンと同じです。
このパターンは業務系のシステムでは広く用いられていて、このパターンをベースにした独自のフレームワークによる開発案件も多く見かけます。
例えば、とある商品の販売に関してお客の要望に応じたカスタマイズを行う場合、商品の概要説明をお客向けに行う販売担当者(View)はお客からの要望をあずかると、本社の管理部(Presenter)にその要望を伝えます。
管理部(Presenter)は商品設計を行っている設計者(Model)に連絡し、設計者(Model)はその要望を取り入れてカスタマイズした結果を管理部(Presenter)に返信。
管理部(Presenter)はカスタマイズ内容を販売担当者(View)に伝え、販売担当者(View)はそれを受けて再度お客に向けてカスタマイズされた商品の説明を行います。

ここで重要なことは販売担当者(View)と設計者(Model)は互いの存在を認識せず、それぞれの仕事に注力しているという点です。
また管理部(Presenter)は間を取り持ちますが、取り持つだけで独自の判断やロジックを持ちません。
つまりそれぞれ互い(View,Model,Presenter)のコンポーネントは疎結合状態となっており、これによりテスト容易性や可読性が向上されていると言えます。
サンプルシーン
このデザインパターンのサンプルシーンを実行すると以下のような動作が見られます。

画面中央の的に対してクリックすると、それに応じて下のメーターが短くなっていきます。リセットボタンをクリックすると元に戻ります。
メーターの長さは内部で保持しているHealth値に応じて決まり、Health値が大きいほど長く、小さいほど短くなります。
このシーンのシステムを先程のMVPパターンに当てはめてみると
- View:クリックイベントの受信、メーターの表示更新
- Model:Health値の増減処理
- Presenter:ViewとModelの間を取り持つ
上記のような役割分担となります。
一般的なシステムの場合、View、Model、Presenterはそれぞれでクラスを作成しますが、このシーンではメーターにはUnity標準のSliderコンポーネントを使用しており、メーターの表示更新はPresenter役のHealthPresenterクラス内でSliderコンポーネントにHealth値を直接渡すことで行われているので、標準的なMVPパターンとは少し実装方法のイメージが異なると思います。
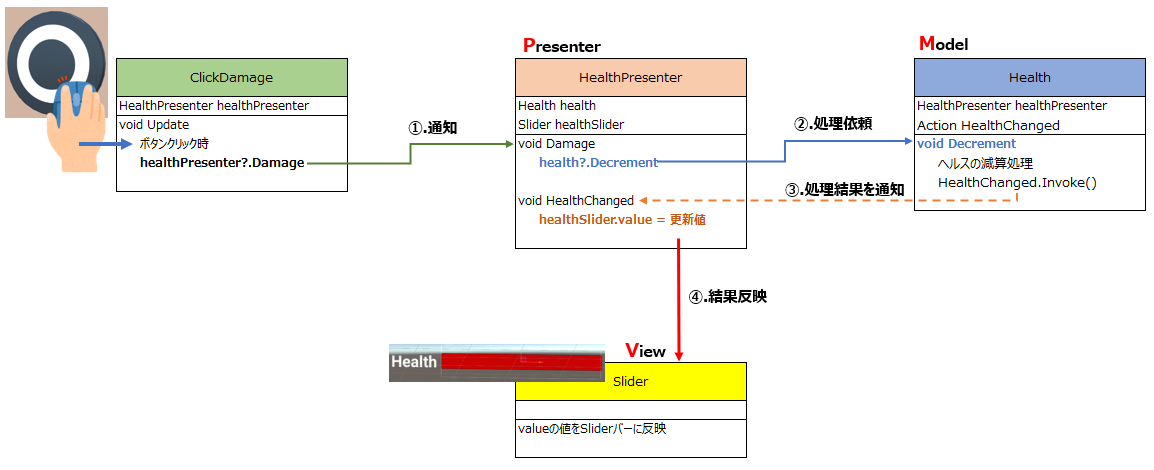
サンプルシーン内の各クラスの役割と処理の流れを以下に記します。

まとめ
MVPパターンとはシステムの処理を「ロジック(Model)、表示(View)、中継(Presenter)」という役割に分割するパターンです。
これによりテスト容易性や可読性が向上されます。
ただ、Unityでこのパターンを採用する必要性はそこまで・・・
(基本的にスクリプトはMonoBehaviourを継承してオブジェクトにアッタチする形式なので、ViewとPresenterに分ける必要がない)
最後に
デザインパターンとはオブジェクト指向のプログラミング言語を採用するシステムにおいて品質や開発効率を高めることを目的として考案された設計思想です。
昨今ではあまり必須というわけでもありませんが、基礎的な知識として学んでおくことは損になりません。
公式のサンプルプロジェクトを通じて各種デザインパターンの具体的な内容とUnityでの採用例を学習することができました。
ネット上では各デザインパターンについて色々な解説を読むことができますが、実際に適用されたシーンを触ることはそれよりも学習効果が大きいのではないでしょうか。
もし、この掲載を通じてUnityによるゲーム設計のスキル向上に繋がっていれば幸いです。長い連載でしたがお付き合いありがとうございました。
丁度切りが良いので今年のブログ更新は今回で最後にします。
年明けからは通常の内容で更新しますので、来年もよろしくお願いします。
それでは良いお年を!
来年こそはゲームをリリースするぞ!