11月
11月にもなると気温もぐっと低くなり、年末も差し迫ってきた感じがして、私の周りでも忘年会をどこで開こうか、みたいな話がチラホラ聞えて来ます。忘年会に限らず年末年始は飲み会の多いシーズンなので出費と胃腸の心配をされる方も多いかと思いますが、私の場合は全くその心配がないので安心です。別に私が金持ちだから健康優良児だからというのではなく、単に誘われないからなんですけどね。「辛れー、昨日一時間しか寝てないから辛れーわー、オールで飲んでたから辛れー」は私の中で一度声に出して読みたい日本語の第五位くらいにいます。
いきなり進捗報告
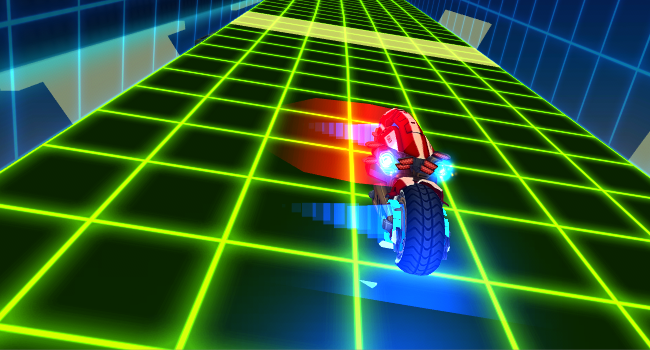
とはいえ今週末は体調があまり優れなかったので寝ている時間も多かったのですが、それでも製作を細々と続けてやっと演出部分がここまで出来ました。

演出を強化したい
ゲームでは良くある演出の一つに「キャラクターが移動した軌跡を表示する」ってのがあります。
車の土煙とか、ミサイルの噴煙とか、その物体が高速で移動していますよ!みたいなことを上手く表現する手法です。
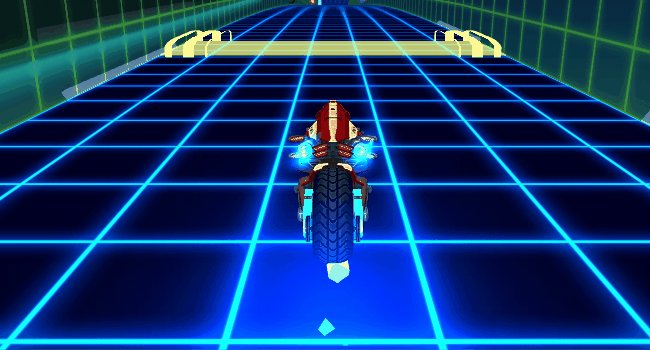
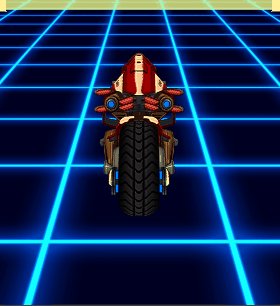
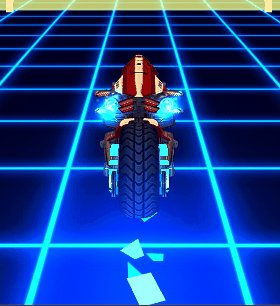
ご多分にもれず「Dull Things No Life」でもプレイヤーの主機となるバイクに噴煙みたいなパーティクルをつけて、バイクが高速で動いているように見せようと努力しています。

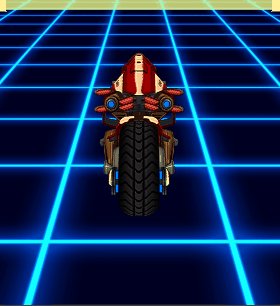
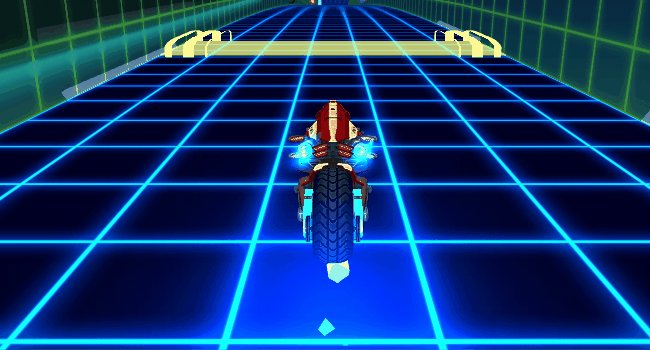
こんな感じで
だが、なんか物足りない。噴煙がカメラ方向に伸びているだけで、ちょっと地味。
なので週末はバイクの左右の移動によってそれっぽい軌跡を表示する演出部分を作っていました。
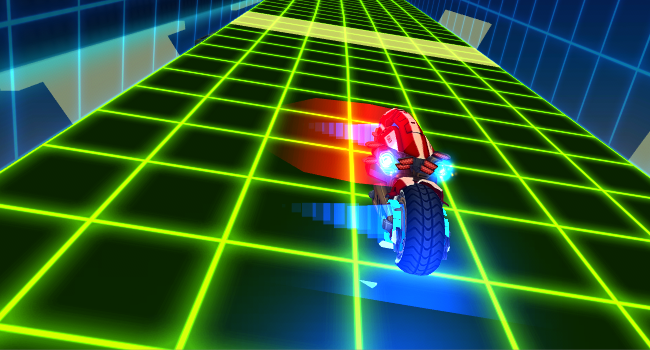
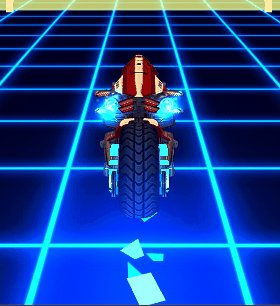
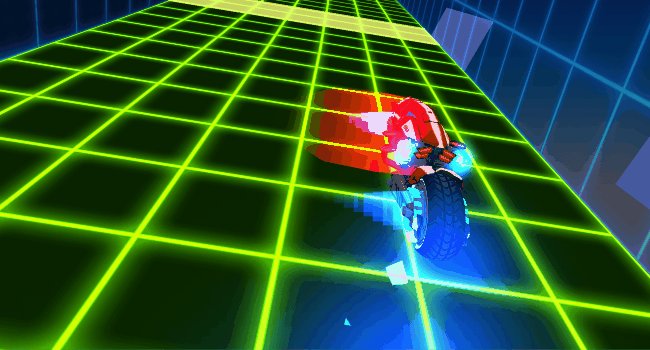
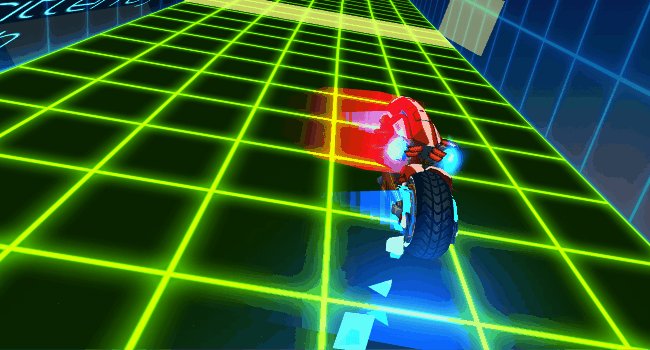
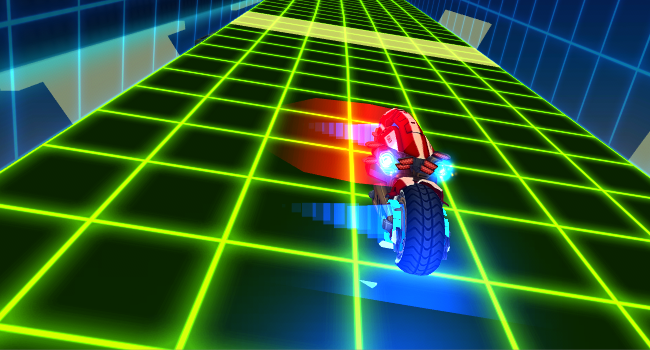
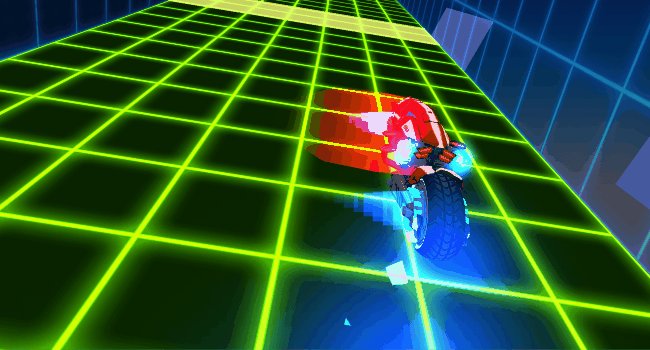
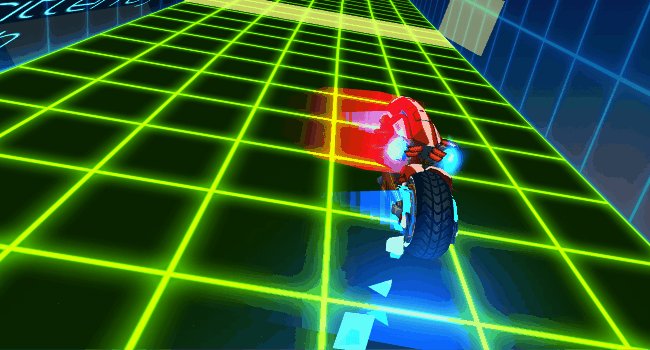
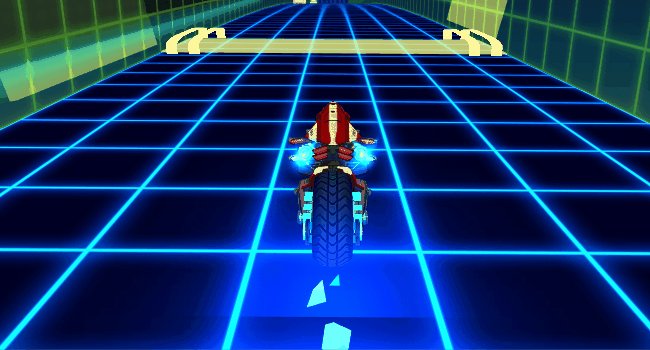
出来上がりの図(二度目)

赤い軌跡の部分はTrailRendererで表示しているのですが、タイヤ横の青い軌跡はParticleSystemで表現しています。
上の図でも分かるようにTrailRendererだと一つの線として軌跡が表示されますが、ParticleSystemを使うと段階的に軌跡が表示されるのでちょっとカッコイイ、こちらのほうが高速に動いて見える感じがします。
軌跡を表示する
参考にしたのは、毎度お世話になっているテラシュールブログさんです
tsubakit1.hateblo.jp
リンク先ではCubeを使用していますが、今回は四角形のSpriteです。
これをParticleSystemを使ってタイヤの横から放出されるようにします。
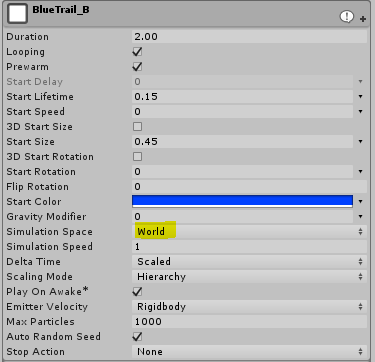
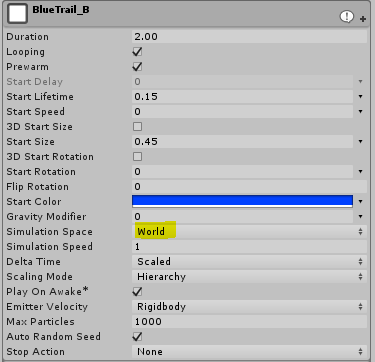
まず基本部分の設定

Simulation SpaceにWorldを指定してWorld座標でパーティクルを生成します。
この指定により放出したParticleが親オブジェクト(今回の場合はバイク)にくっついて移動することがなくなります。
またPrewarmフラグをONにしておくとループの途中から再生されたかのように一気にパーティクルが発生します。
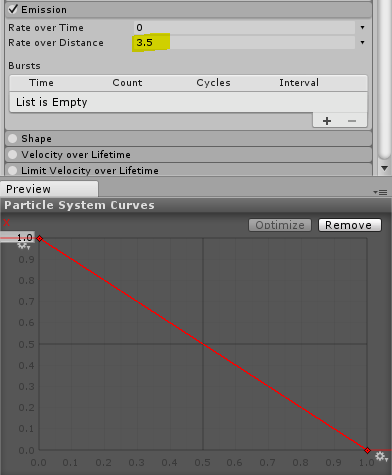
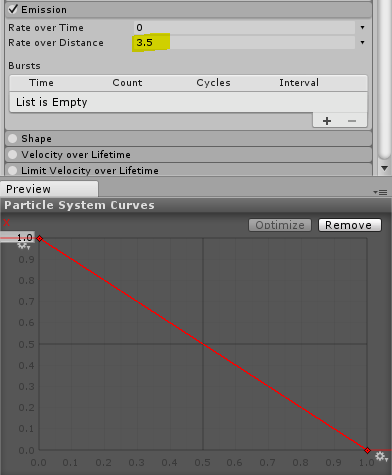
次にEmissionの項目

ここでRate over TimeでなくRate over Distanceに値を設定することがポイントです。
Distanceということは、時間ではなくParticleSystemの親オブジェクトが動いた距離によってパーティクルが発生します。
つまり、軌跡に沿ってパーティクルが生成される、ということになります。
併せてサイズの指定で、Size Over Lifetimeで最大値から一気に縮むように設定。残影っぽく見えるように。
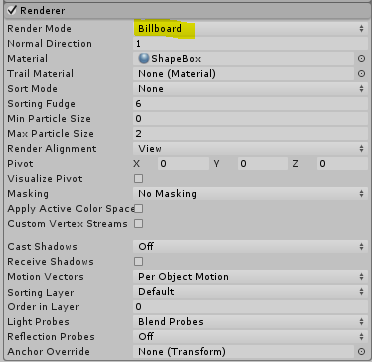
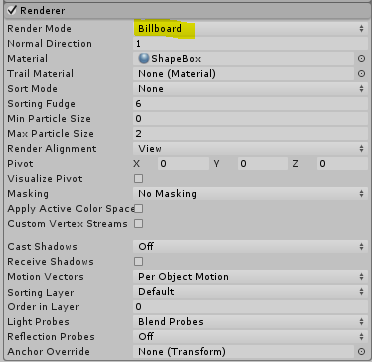
最後にRendererのModeにBillboardを指定します。

これによりカメラが移動してもパーティクルが正面を向くように表示され、形がゆがむ事はありません。
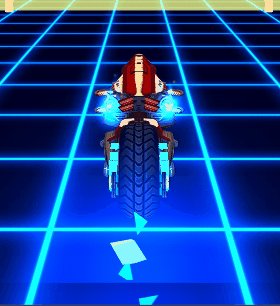
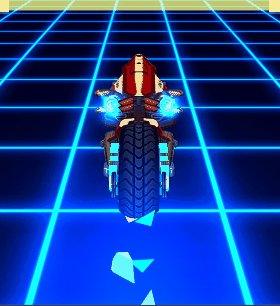
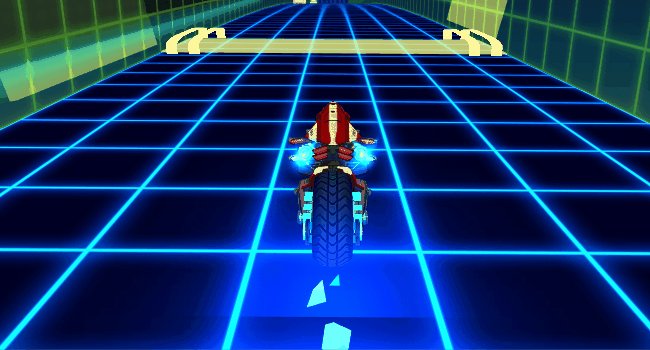
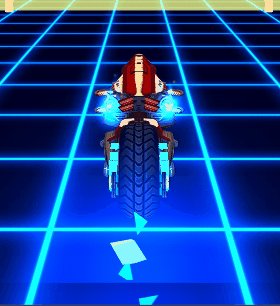
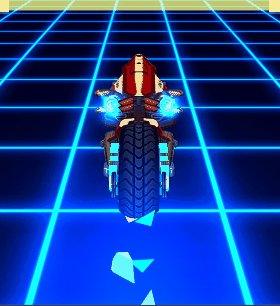
これらを設定して実際に動作させると、こんな感じに

GIFの解像度が悪いですが、実際は綺麗に表示されます。
11月中には仕上げたい
でも無理っぽい。もっと効率的に動ける能力がほしいですね。頭の中の仕様をぱっと実装できるような才能が、それも努力無しに。
「あれ?俺またなんかやっちゃいました?」は私の中で一度声に出して読みたい日本語の第二位くらいにいます。
あ、ちなみに第一位は「アレクサ、大さじ4杯は何カップ?」です。
その前に目分量で0.3カップを測る能力を身につける必要がありますが。













 わからん!!
わからん!!