制作者視点
そろそろYoutubeで「皆さん、エルデンリング楽しんでますか?一般の方はきっと無邪気に楽しんでらっしゃるかと思いますが、私みたいなゲーム制作者の視点から意見を言わせていただくと・・・」みたいな動画がアップされそうでワクワクしている皆さんこんにちは。どんな意見が聞けるのか今から楽しみですが、共感性羞恥心が発動して見れないかもしれない。
FlatFx
最近「FlatFx」というアセットを購入しました。
assetstore.unity.comこのアセットは2Dグラフィックのようなエフェクトが表示できるというアセットです。
動画を見るとUIのイメージアニメに見えますが、実体はScirptで指定した位置にRendermodeがBillboardのパーティクルが表示されるという仕組みなので、Z方向の座標は絶えず0となります。
このため、マウスでクリックした位置をScreenToWorldPointで取得して、「FlatFx」のエフェクトを表示させようとすると下の動画のようにズレた位置に表示されてしまいます。(青い円がFlatFxのエフェクト)

比較用に同じ位置に白いボールを移動させていますが、クリック位置が画面下の方に行くに従ってズレが大きくなるのがわかります。
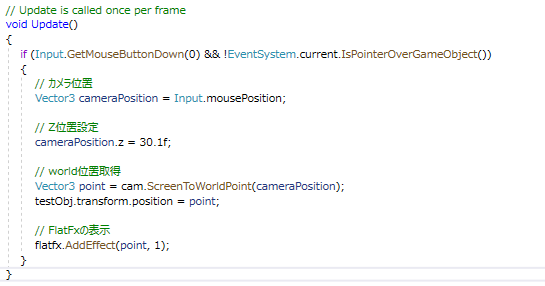
ソースはこんな感じ、クリック位置はScreenToWorldPointで取得してFlatFxに渡しています。

原因
この事象の原因はシーンを横から見るとわかります。
上記のソースではScreenToWorldPointにはクリック位置(X,Y)にカメラのZ方向の位置を指定して座標を変換していますが、メインカメラが傾いている場合、取得した位置はカメラの傾きと平行になる平面内の位置が取得されます。

前述のようにFlatFxは「Z方向の座標は絶えず0」であるため、ScreenToWorldPointで取得した位置を指定しても「Z=0のXY平面」に投影された位置に表示される事になります。

これをメインカメラ側の視点で見ると、傾き分Y方向がズレた位置にFlatFxが発生するように見える、というわけです。

対処
「Z=0のXY平面」に指定する位置は、ScreenToWorldPointで取得した位置にメインカメラの傾きを考慮してY方向の位置を補正する必要があります。

下の図のようにY方向の補正位置を計算して、「Z=0のXY平面」の位置を求めます。

対応後のソース

クリック位置に「FlatFx」のエフェクトが表示されるようになります。

まとめ
ちょっとわかりづらいテーマでしたが、ポイントは
- ScreenToWorldPointはカメラの傾きと平行になる位置が取得される
- 特定のXY平面の位置を取得するにはカメラの傾きを考慮する必要がある
ということで、もし自プロジェクトでScreenToWorldPointの位置ずれに悩んでいる方は上記ポイントを見直してください。