忘年会シーズン
コロナ禍で唯一良かったこと言えば社内の無駄な飲み会が無くなったという事なのに突然社長がオンラインで忘年会をやろうと言い出して連休明けの憂鬱な気分が更に憂鬱になった皆さんこんにちは。絶対地獄やん、勘弁してください。
UIEffect
さて、世の中には才能があるのに度量も優れている方がいるようで、かなり便利なアセット群がストア販売ではなくGithub等で無料で公開されています。
「UIEffect」もその一つで、このアセットをUnityプロジェクトに導入することでuGUIに対する17種類以上のシェーダが使用できるようになります
上記リンクからunitypackageファイルをダウンロードし、UnityのメニューからAssets→Import Package→Custom PackageよりUnityプロジェクトに導入することができます。
ディゾルブ
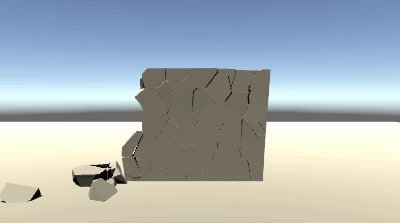
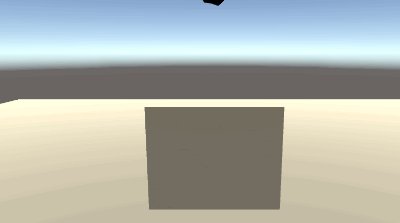
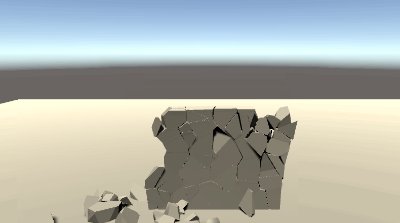
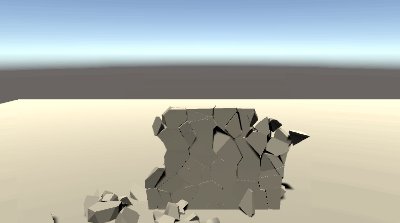
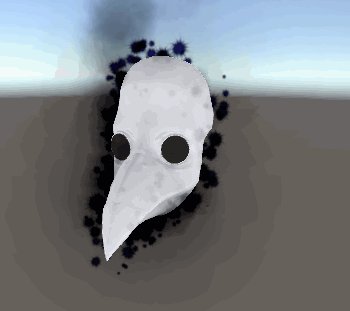
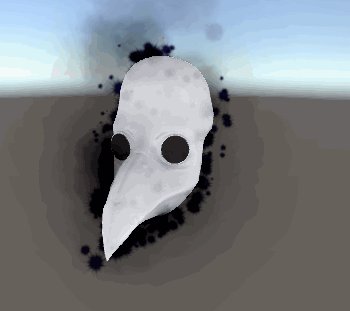
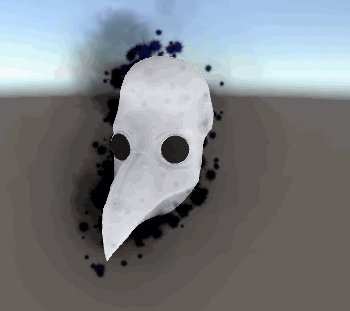
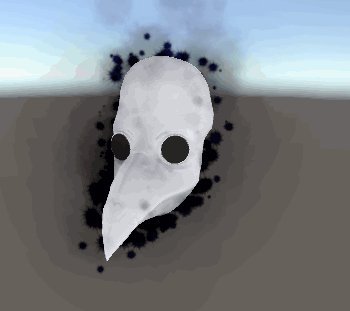
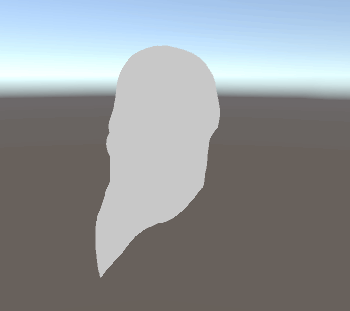
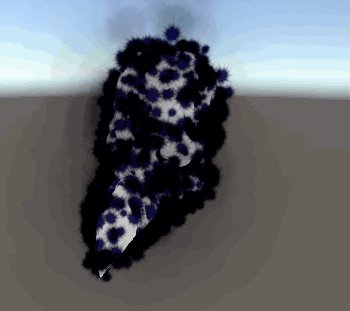
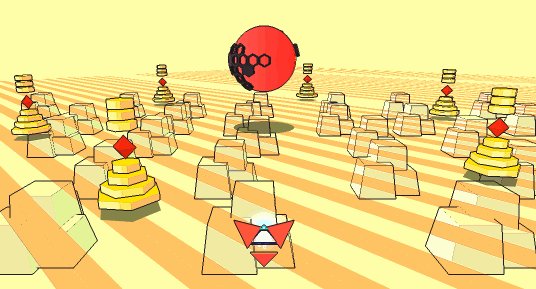
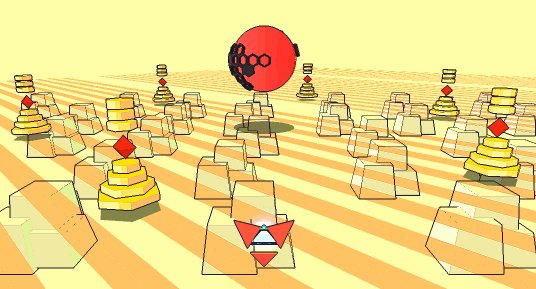
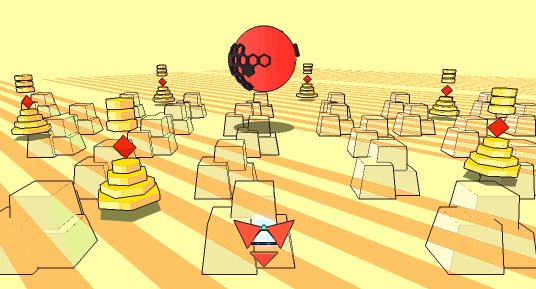
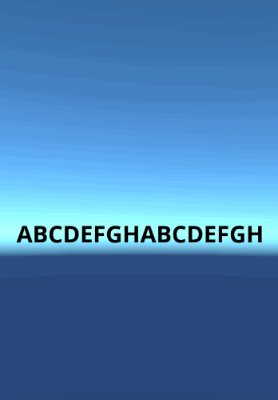
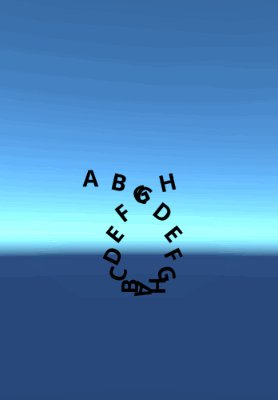
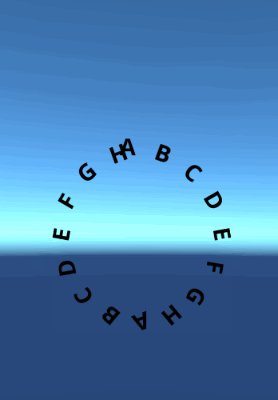
"Dissolve"というのは「溶解する」という意味ですが、その意味通り表面が溶けて燃え落ちているような演出をディゾルブと呼びます。
Unityでは3Dモデルに対するディゾルブのシェーダーがアセットストアで販売されていますが、UIEffectではPanelやImageといったuGUIに対してディゾルブの演出を行うことができます。
使い方は簡単でディゾルブ効果を付与したいuGUIオブジェクトに対してUIDissolveのコンポーネントをアタッチするだけ。
ディゾルブパターンや縁取りの色などをInspectorで設定します。

| 項目 | 内容 |
|---|---|
| Effect Factor | 効果の強さ |
| Width | 縁の太さ |
| Softness | 縁のぼかしの強さ |
| Color | 縁の色 |
| Color Mode | 縁の色のブレンドモード |
| Noise Texture | ノイズテクスチャ |
ディゾルブパターンはNoise Texture欄に白黒画像のTextureを指定します。

この指定した画像に準じてuGUIが「溶けていく」=「消えていく」ことになりますが、逆に消えている状態から表示したい場合はEffectFactor欄の値を「1」に設定し、Reverseの欄をチェックします。
スクリプトから実行
ディゾルブ演出を実行するにはスクリプトでUIDissolveのPlayメソッドをコールします。
using Coffee.UIExtensions; public GameObject dissolvePanel; public void PlayDissolve() { UIDissolve panelDisolve = dissolvePanel.GetComponent<UIDissolve>(); panelDisolve.Play(); }
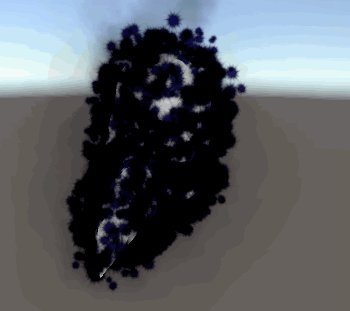
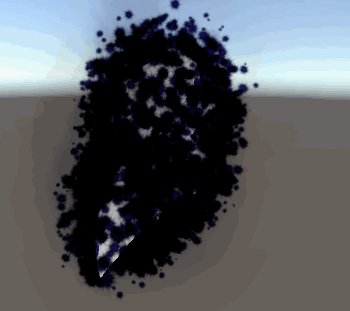
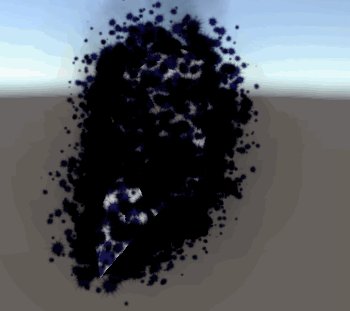
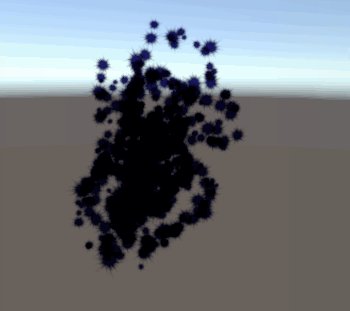
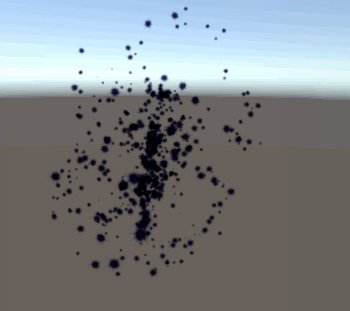
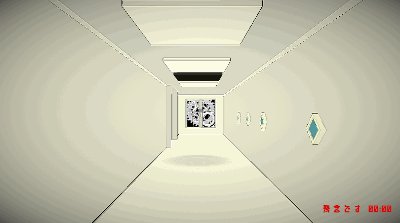
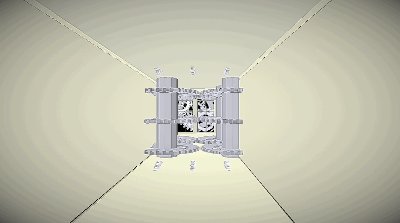
このuGUIに対するディゾルブは全面表示のPanelに適用することで場面展開などの演出に使えます。
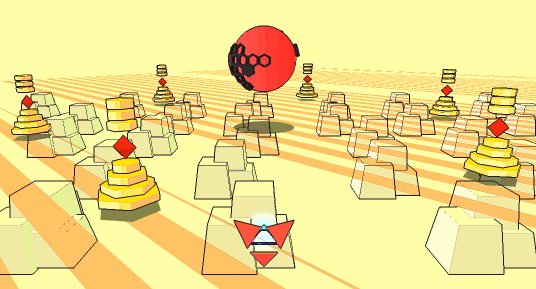
現在作成中の脱出ゲームでは制限時間切れによるゲームオーバーの場面で使っています。

ホラーゲームではないのですがちょっとホラーっぽくなりました。