最近の願い事
長く続くコロナ禍の中で唯一良かったことが会社の無駄な会議や飲み会が開催されないという事だったのに、ここ最近の社内で「Zoom飲み会」というワードが飛び交っていて戦々恐々としている皆さんこんにちは。IT系企業勤めの場合「家にPCがないので~」といった手口が使えないので逃げ場がない、上司が急に言い出さないことを願っています。
Level Of Detail
LODとはLevel Of Detailの略で、スマホゲーム等でパフォーマンスを改善する手法として用いられています。
カメラから遠く離れているオブジェクトは小さくて詳細は見にくいのでポリゴンを減らして表示させよう、という合理的な手法です。
Untiyでは距離によって表示させるオブジェクトをグループ化することで、カメラとの距離によって表示を自動で切り替える機能を備えています。
それがLOD Groupコンポーネントです。
導入は簡単
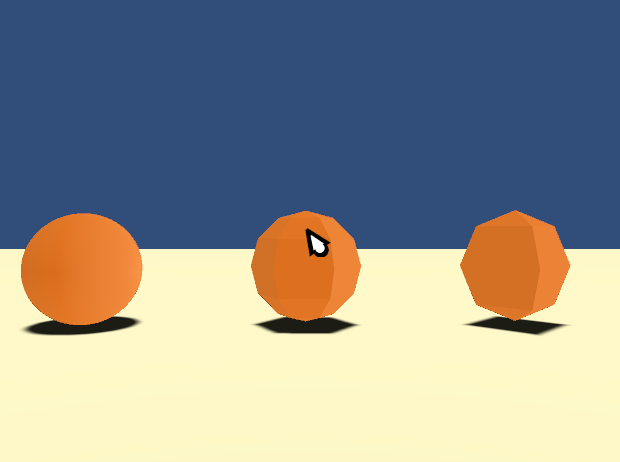
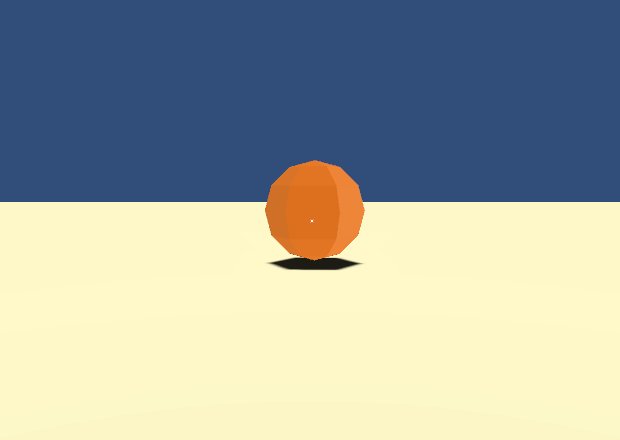
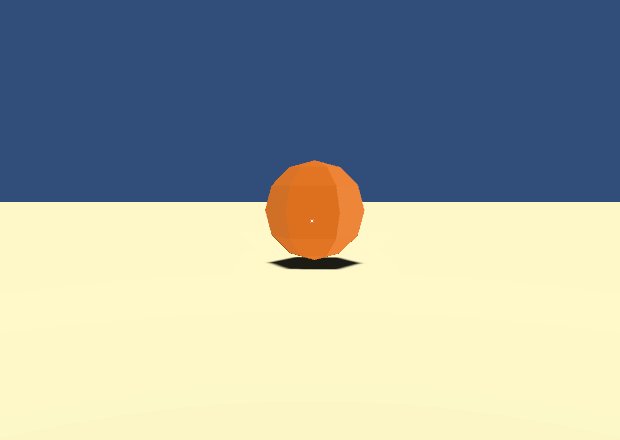
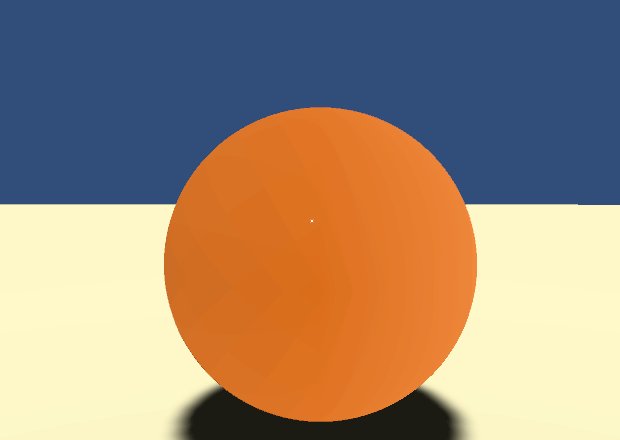
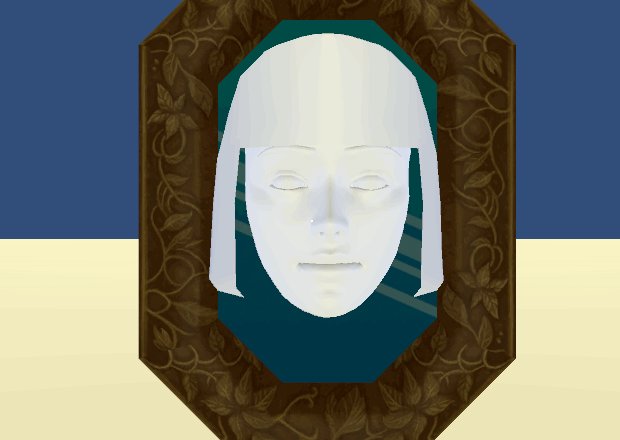
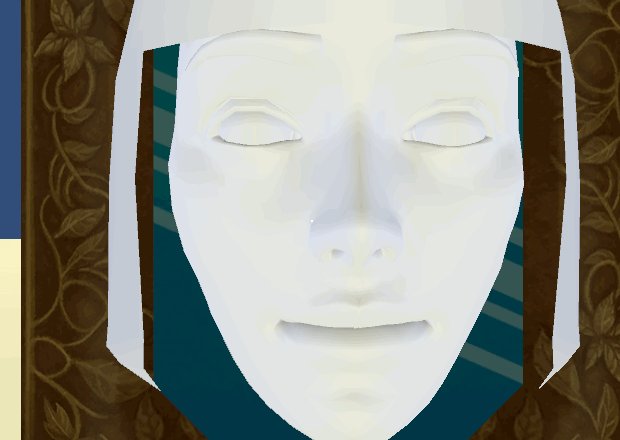
例えば下の図のようなポリゴン数の異なるオブジェクトを用意して、これを距離によって表示を切り替えるとします。

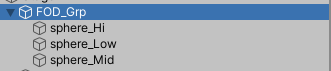
まず、これらを束ねる空のオブジェクトを作成、3つのオブジェクトをすべて子要素にし、それらが同じ位置に重なるように配置します。

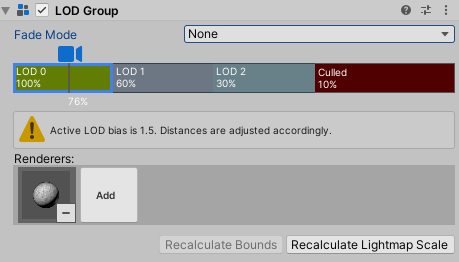
次に親のオブジェクトにLOD Groupコンポーネントをアタッチ、LOD Groupコンポーネントでカメラがどのくらい離れたときに、どのオブジェクトを表示するかを設定します。

LOD0がカメラがオブジェクトに最も近い距離、LOD2が最も遠い距離となっています。LOD2のエリアより遠くにカメラが移動した場合は非表示になります。
各LODをクリックすると、その下にRendersの欄が表示されるので、欄内の「Add」ボタンを押すとその距離で表示させれる子オブジェクトを選択できます。
LOD0,LOD1,LOD2で表示させるオブジェクトをそれぞれ選択すればLOD Groupの設定完了です。めっちゃ簡単
ちなみにカメラをドラッグして動かすことで、シーンビューにリアルタイムでLOD切り替えの距離が表示されます。
また、バーを動かすことで、シーンビューにリアルタイムでLOD切り替えの距離が表示されます。
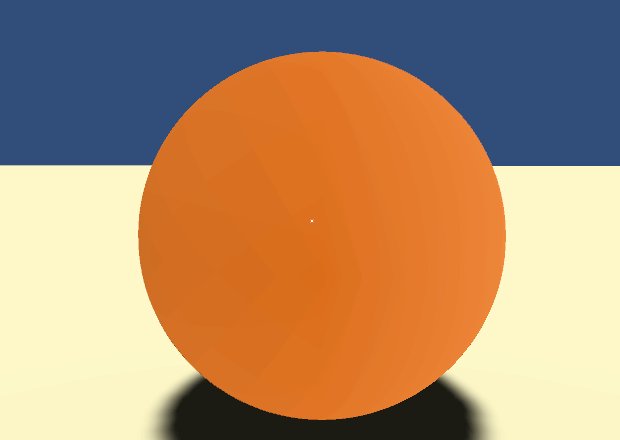
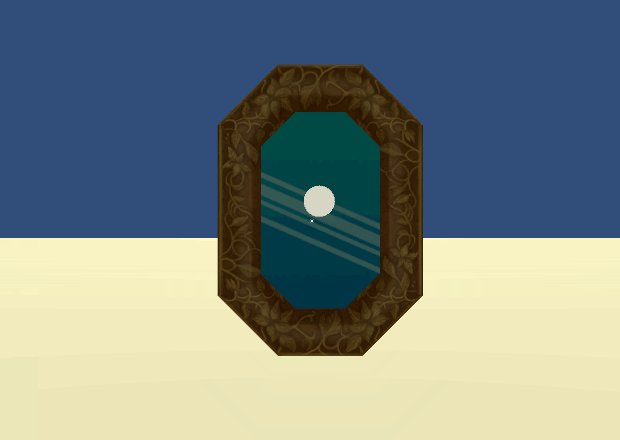
実際にカメラを動かしてみると、カメラからの距離によってオブジェクトが切り替わっているのがわかると思います。

他の使い方を考える
LODの使用例として挙げらるのは上記のように同じオブジェクトのハイポリゴンとローポリゴンを切り替える例ばかりですが、実は各LODで表示させる各オブジェクトは同じ形状である必要はありません。
つまり、まったく別のオブジェクトをLOD Groupに纏めてしまっても全然かまわない。
だったらちょっと面白い演出しても使えるのではないか、と思ったわけです。
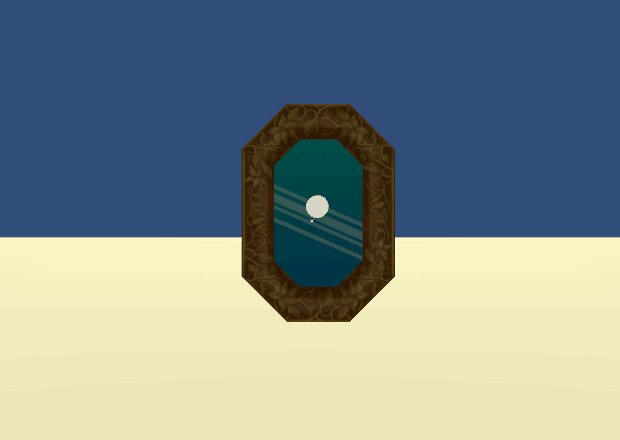
こんな感じで

パフォーマンス改善以外にもビックリ箱的な演出にも使えるかもしれません。