2019年もあと少し
今年も早いもので残り一か月を切りました。毎年この時期になると健康診断へ強制的に行かされて、毎度のように「少しは痩せないといけませんねぇ・・」と医者に告げられる皆さんこんにちは。いやいや、それができれば苦労しないんですが。
LineRendererで線を引く
さて、幾つか前の記事でLineRendererを使ってゲーム空間に線を引けるようになったので、最近は調子に乗って特定のオブジェクト間に線を引く処理を作り込んでいました。

こんな感じ。
紫色のビームは全てLineRendererとなっています。ラインが結んでいるオブジェクトの位置を変更すると、スクリプトで自動的に引き直すので好きな位置にラインを描けるようになりました。
とはいえ・・・

あれ?

自機がビームを素通りしてしまう。。。
まぁ、LineRendererは線を引くだけでColliderは設置されないので当然と言えば当然ですが。
なので、今回はスクリプトからオブジェクトにCollider(BoxCollider)を設定する処理に取り組んでみました。
設置するだけなら簡単
LineRendererはLineRendererコンポーネントを設定したオブジェクトをシーンに設置することで線を描きます。
なので、このオブジェクトにBoxColliderコンポーネントを追加すれば良い・・・はず。
// Lineオブジェクトの生成 GameObject beam = Instantiate(BeamPrefab, new Vector3(0, 0, 0), Quaternion.identity) as GameObject; // Colliderの設置 bm.AddComponent<BoxCollider>();
LineRendererのPrefabをInstaniateで生成後、直ぐにColliderの設置してみます。
すると・・・


むうぅ、、ずいぶんと離れた位置にできてしまう。。。
ならば、LineRendererが線を描画した後にColliderを設置してみよう、というわけで、こんな感じに処理を変更
// Lineオブジェクトの生成
GameObject beam = Instantiate(BeamPrefab, new Vector3(0, 0, 0), Quaternion.identity) as GameObject; // LineRenderer取得 LineRenderer line = beam.GetComponent<LineRenderer>(); // 頂点数を指定する line.positionCount = posList.Count; // LineRendererに座標を指定 for (int iLoop = 0; iLoop < posList.Count; iLoop++) { line.SetPosition(iLoop, posList[iLoop]); } // Colliderの設置 beam.AddComponent<BoxCollider>();
LineRendererに座標を設定した時点で画面に描画されるので、その直後ならColliderはきれいに設定されるはず。
結果・・・

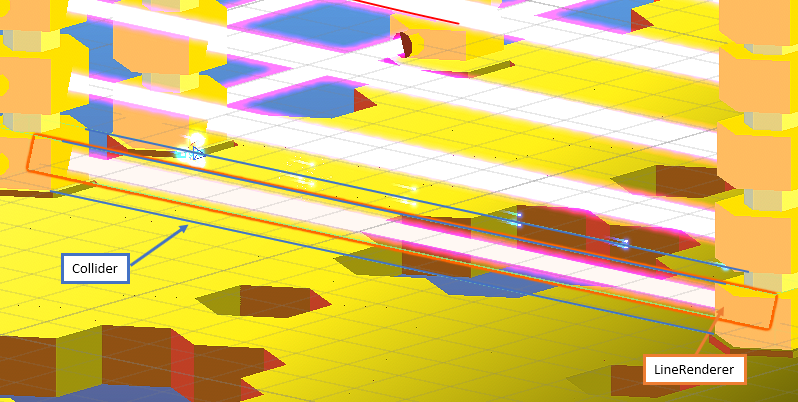
おお、ちゃんとLineRendererに沿ってColliderが設定されている!!
さすがUnity!!Unity優秀!
じゃあ、斜めに引いたLineに関してはどうかな?

なんかデカい・・・

むうぅ、、そうか、BoxColliderってSize指定はできてもRotation指定はできないのでこんな感じになるのか・・・
試行錯誤の上
BoxColliderにはRotationの指定はできないので、BoxColliderを設置するオブジェクト自体を回転させる必要があります。
なので、最初に描画するLineの角度を計算してオブジェクトを回転させた後に、Line描画⇒Colliderの設置を行う。
加えてColliderの太さ(XY平面サイズ)は固定になるようにサイズを設定する、ように変更しました。
// Lineオブジェクトの生成 GameObject beam = Instantiate(BeamPrefab, new Vector3(0, 0, 0), Quaternion.identity) as GameObject; // Vectorの角度取得 Vector3 distVec = posList[posList.Count - 1] - posList[0]; var axis = Vector3.Cross(Vector3.forward, distVec); var angle = Vector3.Angle(Vector3.forward, distVec) * (axis.y < 0 ? -1 : 1); // Lineオブジェクトの向きを設定する beam.transform.eulerAngles = new Vector3(0.0f, angle, 0.0f); // LineRenderer取得 LineRenderer line = beam.GetComponent<LineRenderer>(); // 頂点数を指定する line.positionCount = posList.Count; // LineRendererに座標を指定 for (int iLoop = 0; iLoop < posList.Count; iLoop++) { line.SetPosition(iLoop, posList[iLoop]); } // Colliderの設置 beam.AddComponent<BoxCollider>(); // 太さは固定となるようにサイズ変更 BoxCollider col = bm.GetComponent<BoxCollider>(); Vector3 colSize = col.size; col.size = new Vector3(4.0f, 8.0f, colSize.z);

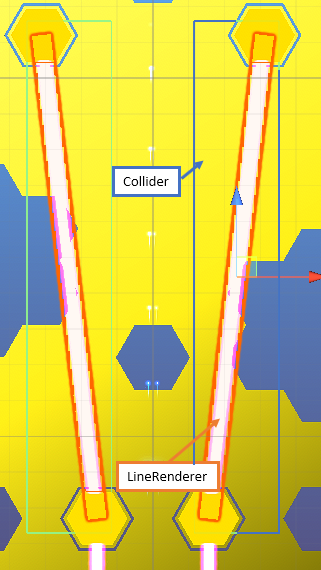
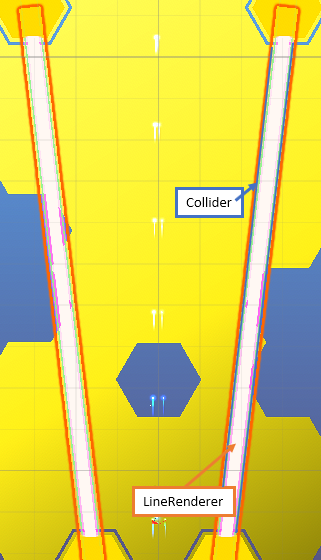
LineRendererに沿ったColliderが設定できるようになりました!!パチパチ
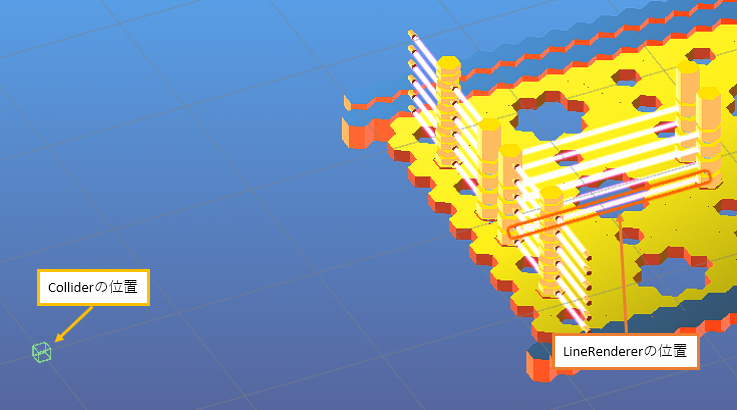
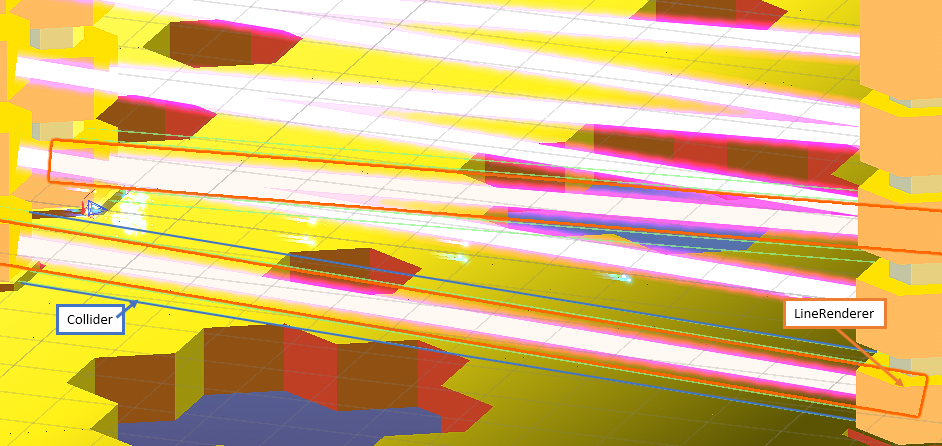
ちょっと分かりずらいと思うので、横から見た図も載せますね。

・・・

むうぅ、横から見ても分かりづらい・・・