夏服購入
夏服を買いに行ってショップ店員に「ちょっとこれはウェストが大きめですけど・・・」と言われて渡されたズボンのサイズがピッタリだった皆さんこんにちは。今年は早目の梅雨明けで汗をかく日が多いはずですがウェストサイズには反映されないようです。
動画を埋め込む
ゲームのチュートリアルやアプリの操作説明の場面でユーザ操作が必要でないケースではリアルタイムに処理をするのではなく、予め用意した動画を再生する方が実装が単純で工数の削減になります。
Unityで動画を再生したい場合は.mp4、.mov、.wmvといったファイル形式であればVideoPlayerというコンポーネントを使用して簡単に実装することができます。
まず最初に、再生したい動画ファイルをProjectウィンドウの任意のフォルダへdrag & drop(インポート)します。
今回は下のようなmp4形式の動画をインポートしました。

次にスクリーンとなるオブジェト(PlaneやQuad)をシーン内に作成します。この時、オブジェトのアスペクト比は動画のアスペクト比と同じになるように変更します。

このスクリーンオブジェトに対してAdd Componentから、VideoPlayerコンポーネントを追加します。

追加したVideoPlayerの「Render Mode」の値が「Material Override」となっている事に注目してください。

最後にVideoClipにアタッチすれば、準備完了です。
ゲームを実行するとスクリーンオブジェトに動画が映し出されます。

ここからが本題
VideoPlayerでは動画を指定したRender Textureへ描き出すことも可能です。
この指定の場合、動画をオブジェトに映し出すにはRender Textureを使用したMaterialを作成し、それをスクリーンオブジェトのMaterialとして指定する必要があります。
VideoPlayer
⇒RenderTextrureへ描き出し
⇒MaterialがRenderTextureをTextureとして使用
⇒オブジェトに反映
前述のMatrialを上書きして直接オブジェトに反映する指定(Material Override)と比べて一手間増える事になりますが、この指定の利点は動画の映像にMaterialが使用するシェーダーの効果を付与できる点にあります。
今回の場合はシェーダーに特定の色を透過させるクロマキーシェーダーを指定します。こちらは凹みTipさんが公開されてるシェーダーを利用させて頂きました。
InspectorからVideoPlayerの「Render Mode」の値を「Render Texture」に変更、Target Textureに描き出すRenderTextureを指定します。

次にクロマキーシェーダを利用したMaterialのTextrureに先ほどのRenderTextureを指定、透過色に動画の背景色を指定します。

実行結果はこちら、mp4ファイルを透過動画として再生することができます。

使用例
これまでUnityで透過動画を再生したい場合は.webmという形式の動画でないと対応できなかったので.mp4形式の動画は変換する必要があったのですが、変換なしに透過動画として再生することができました。
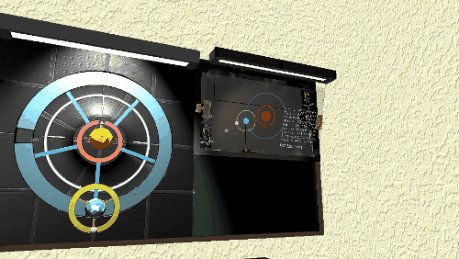
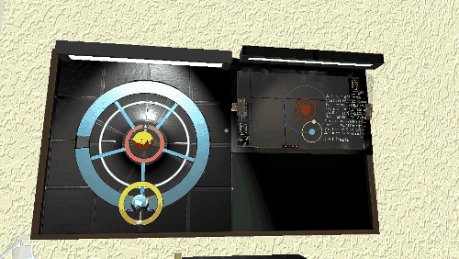
まぁ、あまり使う場面はないのかもしれませんが、現在制作中のゲームでモニターのガラス面に映る映像としてこの透過動画を使っています。

ガラス面の背後が透けて見えるので少し奇妙な装置としてプレイヤーに捉えてもらえるのでは、と思っています。