人生Bluetooth
これまでゲームアプリを2本リリースするもコレといって話題にならず、ダウンロード数も伸びず、InideGameFestivalの審査にも落ち、アプリ宣伝用の資金も尽きたので、ゲーム開発者として底辺から這い上がるすべが全く見つからない現状なのに、以前から注目していたお顔がバカリズムにそっくりな平野センセイは5ちゃんねるにスレッドが4つも立つほどの大ブレイクを果たし、同期の友人は結婚して、フォロワーのツイートがバズる等、私の廻りではうらやましいことばかりが起こって、人生の世知辛さを身をもって体験している今日この頃、とりあえずモー娘。の新曲でも「どうでも良いような場面からヒント掴むから上に立つ」「待ってるときは来ないのに無意識なれば現れる」と唄っているので、それを信じて時が来るのを待ちたちと思います。

ある日突然・・・
Gmailが一通のメッセージを受信しました。
Hi Developers at Stab of Bee Project,
After review, Dull Things No Life, has been removed from Google Play due to a policy violation.
(ハーイ、Stab of Bee Projectの開発者、ポリシー違反が見つかったから君たちのアプリ、"Dull Things No Life"はGoogle Playから削除したよ。)
なんともアメリカンらしい軽い口調で絶望的な内容を送ってくる、しかも英語で。
"ハーイ"じゃねぇよ、ヘーベルハウスか。
つい3ヶ月前にもAdMobの広告停止の通知が送られてきたことがありましたが、そのときも事前通告無く、一方的にAdMobアカウントが停止されましたね。
Googleさん、何か処分する前にちょっと確認するとか、是正を求める通知を出すとか、少しぐらい救済措置を考慮しても良いんじゃないですかね?そりゃトランプが大統領になるわ。
AdMobの広告停止の件に関しては私にも心当たりがあったので素直に反省したのですが、今回ばかりは身に覚えの無い罪を被せられた気持ちで、こっちとしては冤罪を訴えたい気持ちです。
なんせBanの理由が
We've identified that your app is using Alipay SDK or library, which facilitates the transmission of phone number information without meeting the prominent disclosure guidlines.
(君のアプリがAlipay SDKまたはライブラリを使用していることが分かったんだ。これを使うとさぁ、ガイドライン?何それ?って感じで電話番号情報の収集が簡単になっちゃうんだよねぇ。)
いや、Alipay SDKとか知らんし、そんなSDK導入した覚えないし、むしろはじめて聞いたわ、そんなSDK
Prior to the collection and transmission, it must prominently highlight how the user data will be used, describe the tyep of data being collected and have the user provide affirmative consent for such use.
(そんな情報を収集するんなら、ちゃんとデータの使用目的とか、データの種類とか説明する必要があるし、ユーザーとの同意も必要でしょ。)
If necessary, you can consult your SDK provider(s) for further information, or please upgrade AliPay SDK version to 15.5.5 or higher.
(もし必要なら、SDKプロバイダに問い合わせるか、AliPay SDKバージョンを15.5.5以降にアップグレードしてね。)
Good Luck!とかでも言いたげな軽い文章。こちらとしては身が震える想いなんですがね。
そもそも全く導入した覚えの無いSDKの名前を挙げられても「SDKプロバイダに問い合わせる」とか「SDKバージョンをアップグレードする」とか無理ゲーじゃないですか。
「AliPay SDK」とか検索しても怪しげな中国語のページしかヒットしないし、Twitterを確認しても中華系アカウントのツイートしか上がっていないし、お手上げ状態。もう最後の望みでUnityのフォーラムを覗いてみると・・・あった!
Untiyフォーラムでの議論
Untiyフォーラムで、同様の理由でGoogle Playからアプリを削除された方のスレッドが上がっていました。
https://forum.unity.com/threads/google-bans-app-due-alipay-sdk.687451/
全編英語なので、スレッドのやり取りを掻い摘んで説明すると
スレ主:AliPay SDKを使用してるからって理由でアプリを削除されたんだけど、そんなSDK使ってないよ
スレ主:Unity Teamに連絡したらUnityChannelというプラグインにXiaomi SDKがデフォルトで含まれていて、このSDKの中にAlipay SDKが含まれているみたい
スレ主:IAP購入サービスを有効にするとこのSDKが含まれてしまうから、UnityChannel.aarを手動で修正するしかないね。
ということらしい。
この"IAP購入サービス"ってアプリ内課金用のサービスことだと思うのですが、Dull Things No Lifeでは課金処理は実装していません。サービスウィンドウを開いて確認しても In-App Purchasingの欄はOFFになっています。

ん~・・・
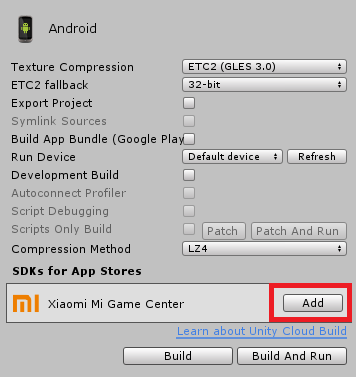
返信1:Xiaomi Mi Game CenterのSDKが問題だと思います。それらを削除する必要があります。
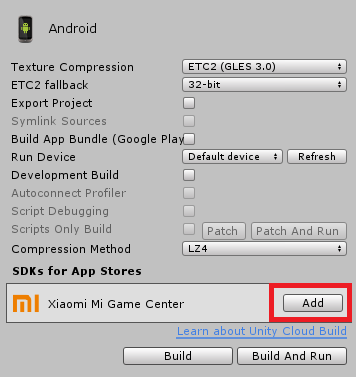
返信2:Build SettingsでXiaomi Mi Game CenterのSDKを追加している?それを削除しましょう。

返信3:私のアプリも同じ理由でGooglePlayから削除されました。でも、Xiaomi Mi Game CenterのSDKは追加していません。
私もBuild Settingsを確認しましたが、Xiaomi Mi Game CenterのSDKは追加していませんでした。(ADDボタンなんて押してない)
ただ、後で思い出したのですが Dull Things No Life開発段階でアプリ内課金の実装を検討していて、途中でIn-App PurchasingをONにしていた時期がありました。(現在はOFFにしています)
ここで物事が面白くなるところです。
返信4:現在、IAPを使用していなくても、過去に有効にしていた場合はUntiyChannel.aarライブラリは存在し、Alipay SDKがパッケージ化されます。Xiaomi Store SDKが含まれている場合も同様です。
!!!
つまり、一度でもIn-App PurchasingをONにしてビルドしている場合は、その後、設定をOFFにしてビルドしてもUntiyChannel.libはデフォルトでパッケージに含まれてしまう=Alipay SDKも含まれる、ということで、なんだそれ。なんの罠だよ。
返信4(つづき):現在の回避策は、IAPを使用していない場合はUntiyChannel.libを削除し、Xiaomi Store SDKを追加しないようにすることです。
あ~なるほど、では早速その回避策を試してみましょう。
UntiyChannelの削除
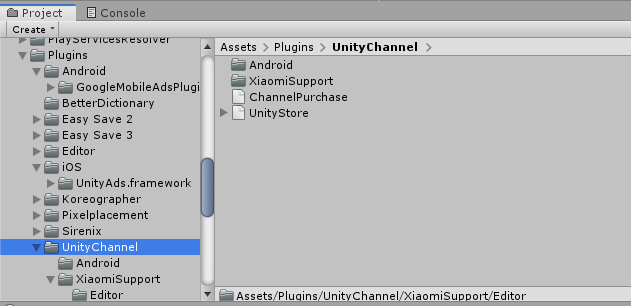
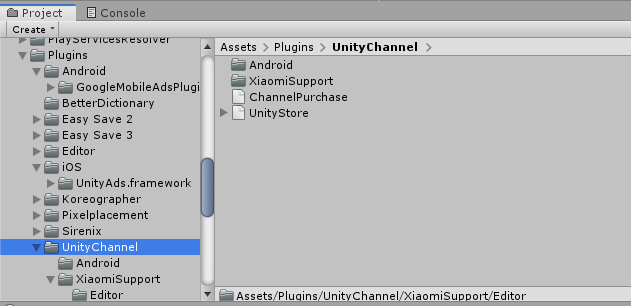
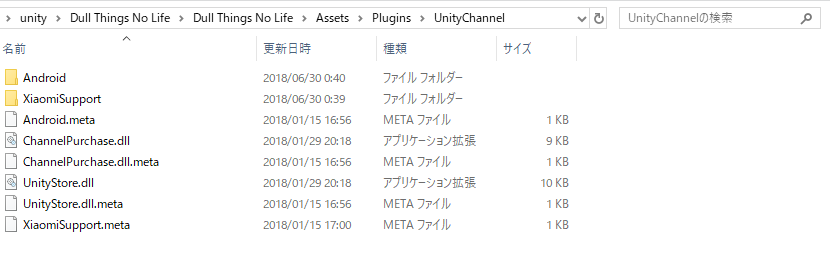
プロジェクトのフォルダを確認するとPulginsフォルダの下にUntiyChannelというフォルダがあることが確認できます。
そしてその中にはXiaomi Supportなるディレクトリがあるのがわかります。

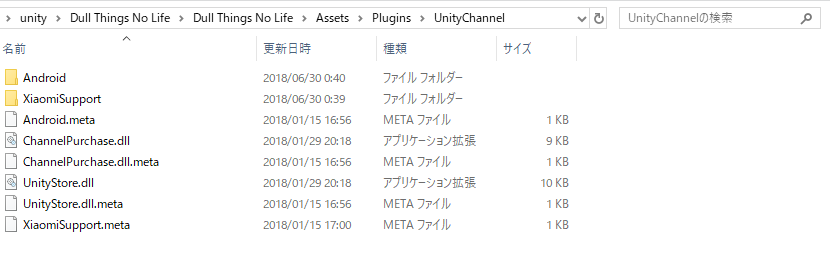
エクスプローラーで確認するとこんな感じ

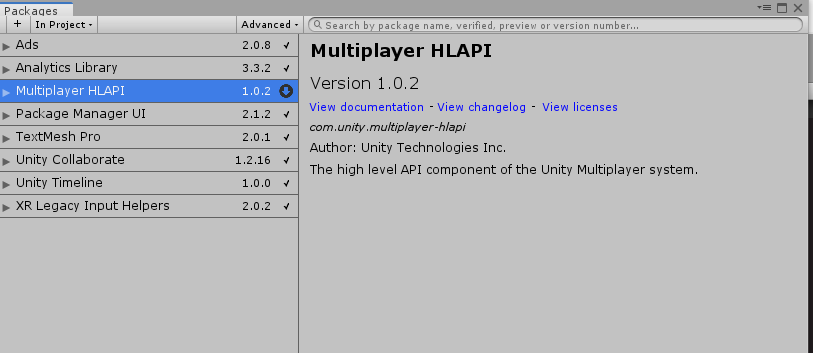
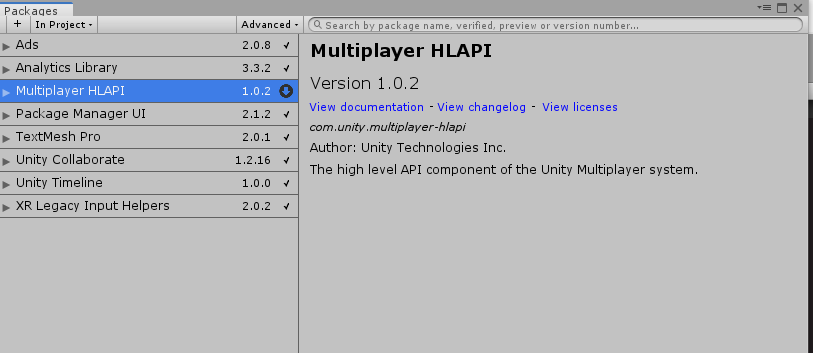
ちなみにPackageManagerで確認するとUntiyChannelと言う項目は表示されません。

前述のようにDull Things No LifeではIAPを使用しない(アプリ内課金を実装していない)ので、UntiyChannelは不要だと判断して、このフォルダごと削除しました。
プロジェクトの再ビルドが掛かりますが、特にエラーがでることはありませんでした。
そのままBuild SettingsからAPKファイルを作成⇒GooglePlayにアップロード。
しばらく経つと、GooglePlayにDull Things No Lifeが再リリースされているのを確認できました。
bit.lyこのリンクでアプリページに飛べるはず
今のところ再BANは無い模様
UntiyChannel削除版をGooglePlayにアップロードして3日経過していますが、今のところ再BANされていません。
AdMobの広告も問題なく表示されているので、UntiyChannelを削除する対応で間違っていないようです。
ちなみにIAPを使用している場合の回避策も同じ返信の中に書かれています。
返信4(つづき):アプリにIAP Unity Serviceが必要な場合は、Unity側の対応を待ってアップデートするか、IAP Unity Serviceを削除後、プロジェクトをエクスポートしてAndroid StudioのプロジェクトにIAPをネイティブ追加する対応を行ってください。
「Unity側の対応を待つ」とか中々シビアな対応だと思うのですが、ただ、今回の問題ってUntiyを使用している殆どのアプリが対象になるのに、Twitter上で同じような報告が全く上がっていないのが非常に不思議で仕方ありません。
それともこれから同様のケースが増えてくのでしょうか?状況を注視していく必要がありますね。