強炭酸ブームらしい
どちらかといえば微炭酸な人生を歩んできた人間なので気づかなかったのですが、巷では強炭酸がブームらしいです。バカリズム似の作家センセイがそんなTweetをしていて知りました。調べてみると昨今のハイボール人気から炭酸の需要が拡大し、強炭酸水のブームにつながったようです。なんでもウィルキンソンは前年比22・1%増の販売量だとか。
そういえば最近は居酒屋には必ずハイボールやサワーのメニューはあるし、乾杯の一杯目でもビールではなくハイボールを頼む人が多いですしね、あ、でもビールも炭酸か、なんだ、根っから炭酸好きじゃん日本人。
新しい発見
そんな感じで新しい発見に出会えたり出会えなかったりする日常を過ごしているわけですが、Unity関連で最近発見したことといえば、前回のブログで取り上げた性能対策を行っていたときに直面した問題だったりします。
前回のブログではBatch数を削減すために『使用しないUIはCanvasごと非アクティブにする』対策を行ったのですが、この非アクティブにする前後でUIのアニメーションが変わってしまう不具合を発見
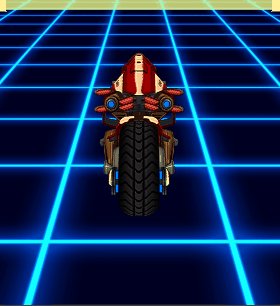
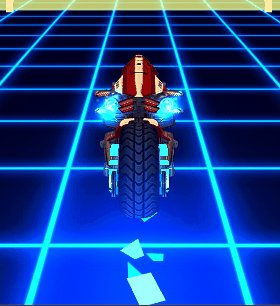
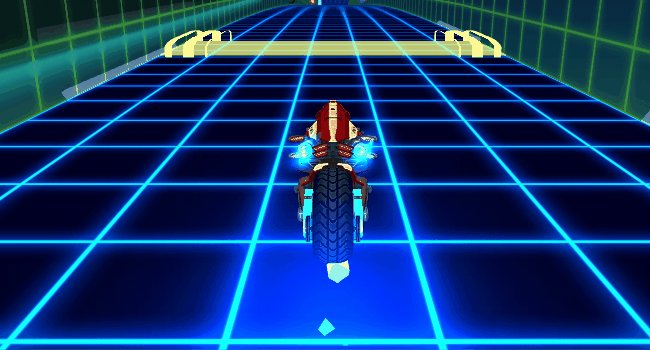
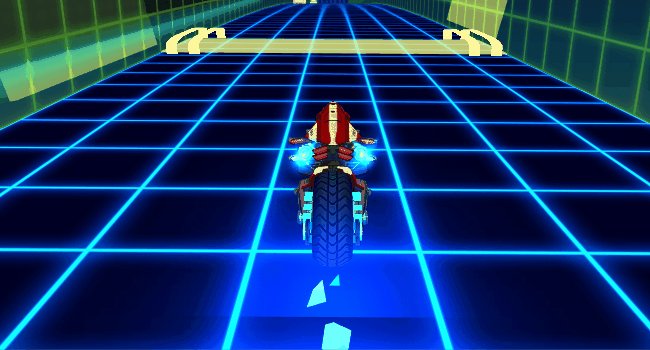
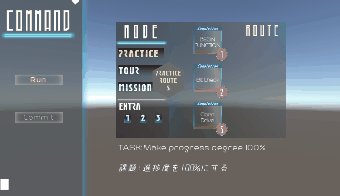
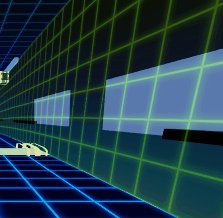
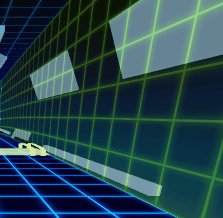
非アクティブ状態にする前のUIアニメーション

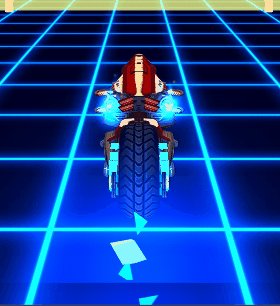
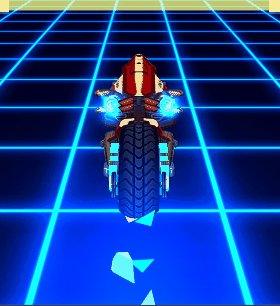
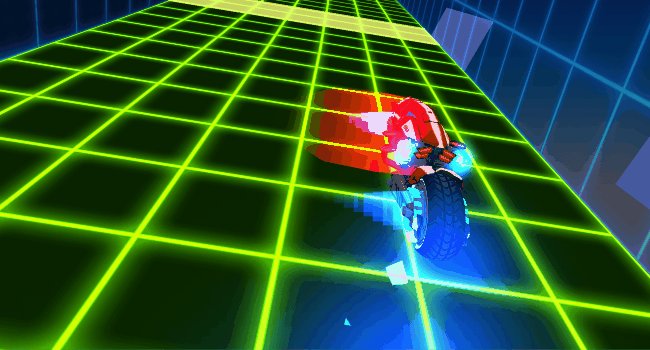
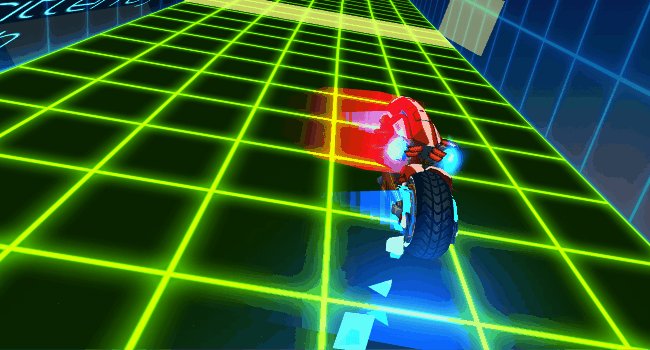
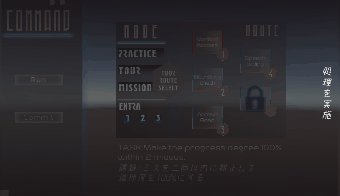
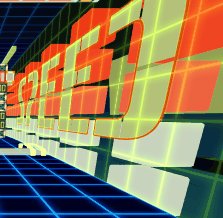
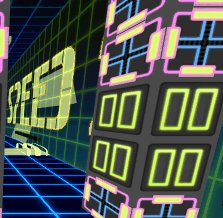
非アクティブ状態からアクティブ状態に戻した後のUIアニメーション

見て分かるようにアクティブ状態に戻した後だと、右側の四角が半分切れた状態で表示され、途中で表示される白線も上に移動しています。
UIアニメーションはUnity標準のAnimationを使用しているのですが、アクティブ状態の切り替えでこんな影響がでるとは想定外でした。
原因?
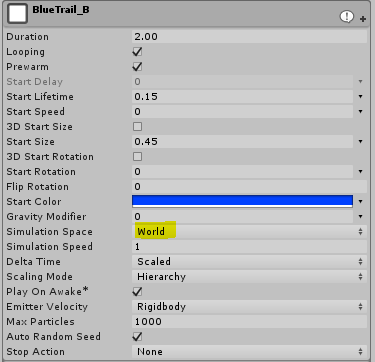
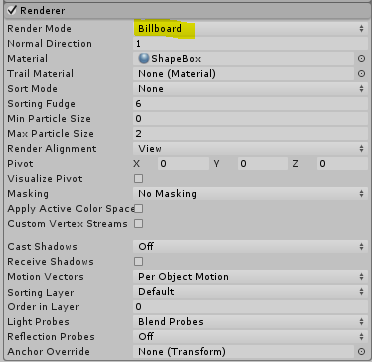
まったく原因がわからないので、エディタウィンドウに表示される右の四角の設定を通常時とおかしくなった後で比較して確認。
すると、PivotのY位置が通常時は0.5になっているのに、おかしくなった後では0になっていることを発見、
つまりアクティブ状態の切り替えによってこの設定が0になるらしい、んー。

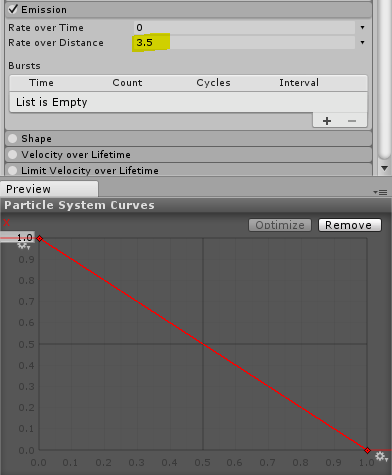
次にAnimationエディターで右の四角の動作を確認。
AnimationではPivotのX位置についての設定はあるものの、Y位置について設定は特に行っていません。

つまりAnimationではPivotのY位置は動かしていない。

PivotのY位置が変わっているのにAnimationにはY位置の設定はない・・・

だけどAnimationを動作させるとPivotのY位置が0になる・・・
それもアクティブ状態を切り替えた後にだけ・・・
 わからん!!
わからん!!
当初はまったくお手上げでした。
たぶん、たぶん、きっと
で、改めてAnimationエディターで設定を確認。

PivotのY位置について『DefaultValue』の記述があります。
『Default』ってことは初期位置(=0.5)だと思ったのですが、もしかするとアクティブ状態の切り替えによって『Default』値が変わっているのかもしれない・・・
そう思って、PivotのY位置について0.5となるように設定を追加すると・・・

ちゃんと動いたー
こんな簡単なことで一日潰れたりする・・・
類似記事の紹介
ここら辺の話をよくよく調べてみると毎度お世話になっているテラシュールブログにて似たような記事がありました。
つまり、Animatorを含むGameObjectの非アクティブ化はできるだけ避けたほうが良い、という事みたいです。
ん~、とは言ってもなぁ・・・